Shift4Shop and Live Chat integration

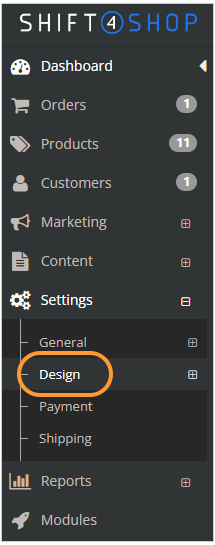
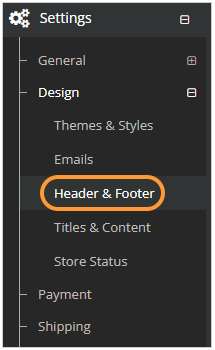
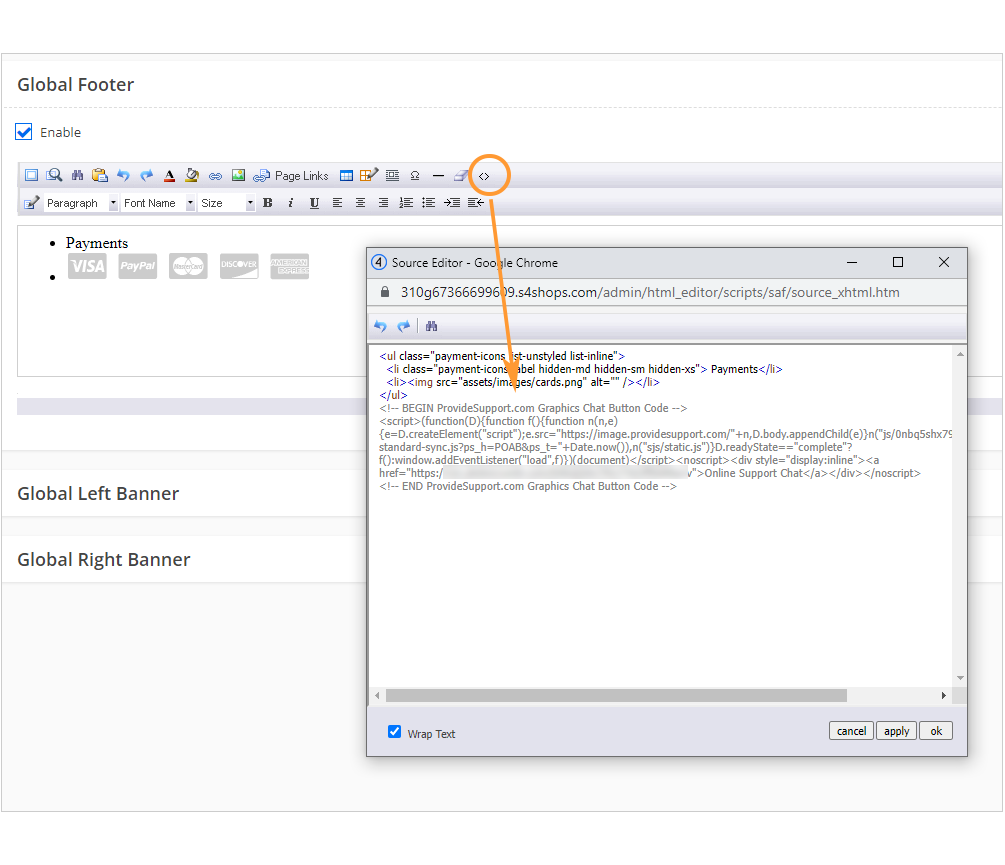
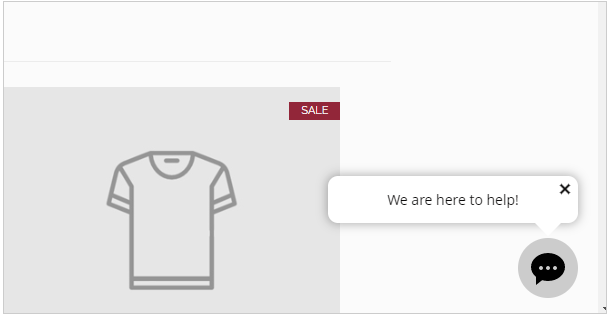
Shift4Shop is an e-commerce platform with a rich set of features for a very affordable price. Live chat can be easily added to it to allow customers chatting with customer service representatives in real time. To add Provide Support live chat app to Shift4Shop web building platform you need to do the following: