
Shopify is one of the most popular hosted shopping cart systems among retailers. Its clean and clear interface makes Shopify so simple to use and lets merchants setup their online stores by following solution’s 7 step-by-step guide. It’s an all-in-one solution for the eTailer, both big and small. However, while being powerful shopping cart system Shopify lacks proper tools for providing support to online shoppers. By equipping your website with professional live chat tool, you will ensure your visitors have an opportunity to ask their questions in real time with a click. Provide Support offers fast and seamless Live Chat software integration with Shopify. During the integration process you will just need to insert the code for chat button into your theme and customize your live chat look and feel.
Simple steps for Live Chat Software Integration with Shopify
- If you are a new user and have not had a chance to create an account with Provide Support yet, please sign up here. Your 10-day free fully functional trial will start and you will be able to use it in real time with your visitors and test all available customization options. If you are an existing user, please log into your account Control Panel on Provide Support website.
- Once you have logged into your admin area, follow to My Account / Account Settings / Images page and select a set of live chat icons from our gallery. Vertical live help icons will match your Shopify theme the best.
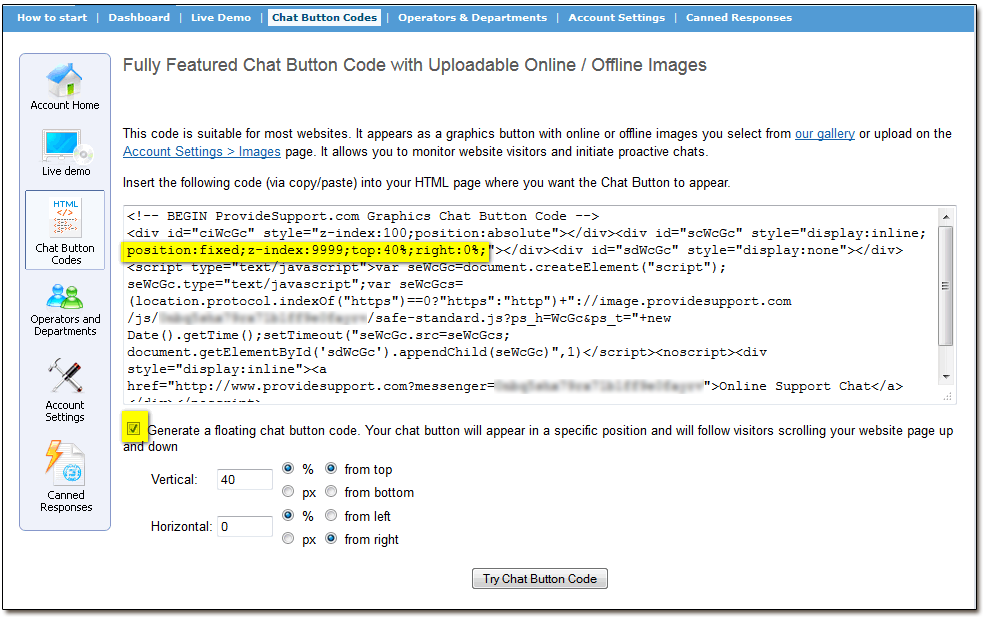
- Now you are ready to grab the code for your website. For this purpose open My Account / Chat Button Codes page, choose ‘Fully Featured Chat Button Code with Uploadable Online / Offline Images‘ there then check ‘Generate a floating chat button code‘ option and specify vertical and horizontal position for your chat button. On the example the chat button is set to appear approximately in the middle of the screen tied to the right side of it.

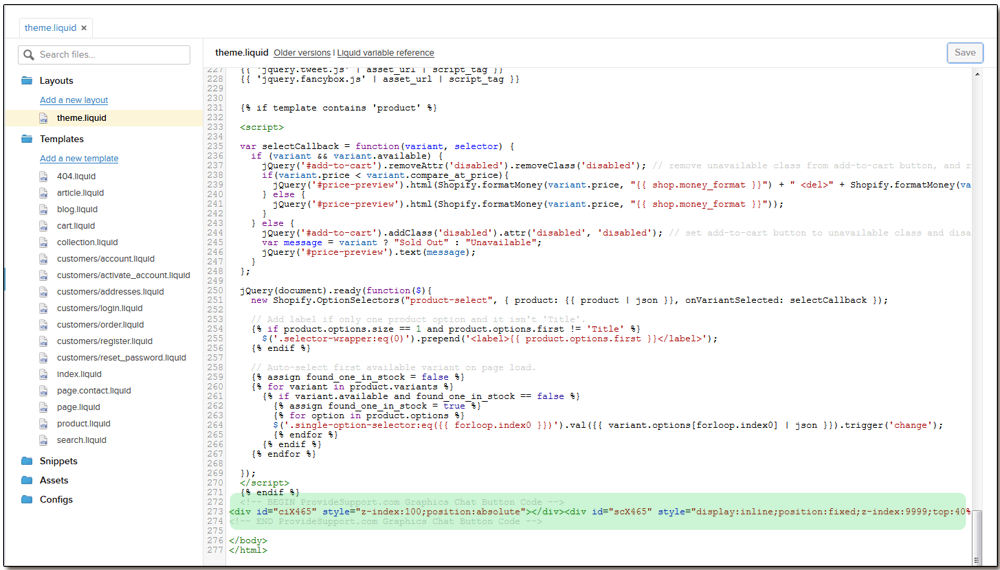
Chat Button Code for Shopify - Now open Themes / Template Editor in your Shopify admin.
- Copy the code you have generated and insert it to Layouts / Theme before closing body tag. This will make the chat button appear on all pages of your website.

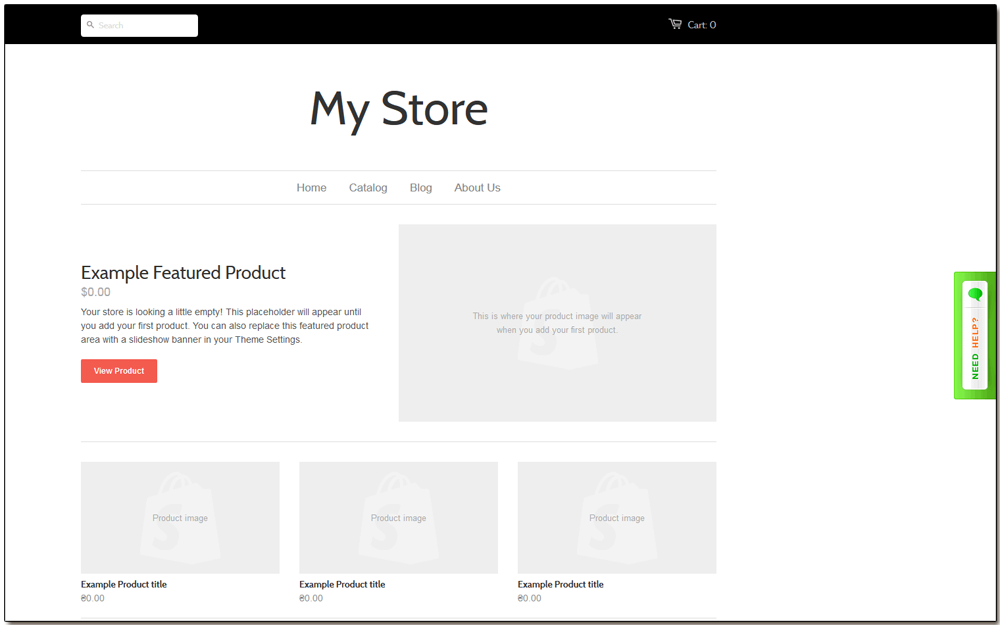
Chat Button Code Added to Shopify Theme - That’s it! You can now preview your updates and save changes. This is how the chat button looks on default Shopify theme:

Chat Button Example
Customer service is receiving more and more importance in customers’ eyes today. Offering excellent customer service means being one step in front of your competitors. Just follow today’s trend and reinforce your website with modern communication tools. Provide Support team will be glad to assist with Live Chat Software Integration with Shopify .
- Should you use emojis at work? A practical guide - June 17, 2025
- How to streamline your customer service with ChatGPT - May 28, 2025
- How to use real-time translation to chat with customers - April 18, 2025
