
Live chat for website is really a jack of all trades, – we are coming to this conclusion as we continue discovering diverse uses of it that can bring immense benefits to every business. Besides its main functions, those of customer service and visitor monitoring, it has also proven to be a great marketing tool. Did you know that by installing live chat on your website you could also benefit your social media marketing campaigns?
For those of you who have missed our previous post, we’ve been discussing how to grow your Facebook fans by installing live chat directly to your Facebook page. You can catch up on that post here.
Today we would like to share with you a delicious tip on how to add a Facebook social plugin directly to your live chat window, so that users can connect with you as they check in for a chat.
There are 3 places in your live chat messenger where you can add a Facebook plugin. And you can actually do all of them: your start chat form, offline form and your post chat survey window.
Which plugin to choose? Thanks to Facebook developers, you have a great deal of options. Not only can you add the Like, Follow plugin, but you can also allow users to send comments, review your Facebook activity feed directly from the chat window, etc. Choose the plugin which you find the most appropriate and engaging. Here is a link to the official Facebook Social Plugin page: https://developers.facebook.com/docs/plugins/
In this post we will be adding their top option, and probably the most popular, the Like Button.
Adding Facebook social plugin to Start Chat and Offline Forms
The process is incredibly simple and takes less than a minute.
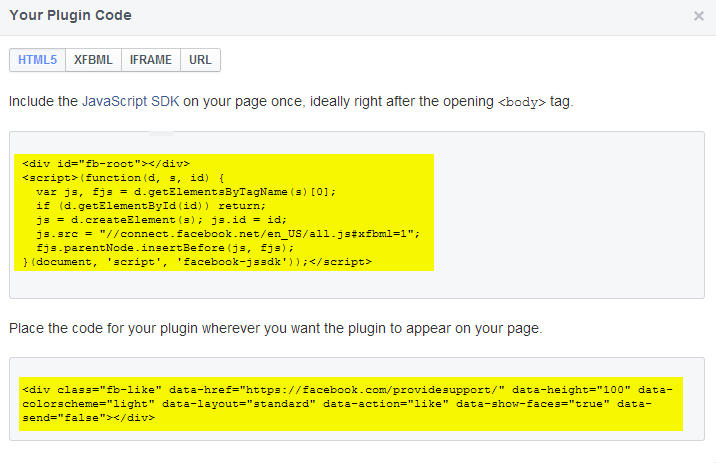
First thing, you have to grab the code from https://developers.facebook.com/docs/plugins/. Choose the plugin you’ve decided to go with, check the boxes to mark your preferences and click Get Code. You will be presented with the following screen:
 Make sure to copy both peaces of code (highlighted in yellow).
Make sure to copy both peaces of code (highlighted in yellow).
Next, you have to add the codes to one of your live chat System Messages. We’ll break it down in several steps here.
- Log in to your admin panel at www.providesupport.com
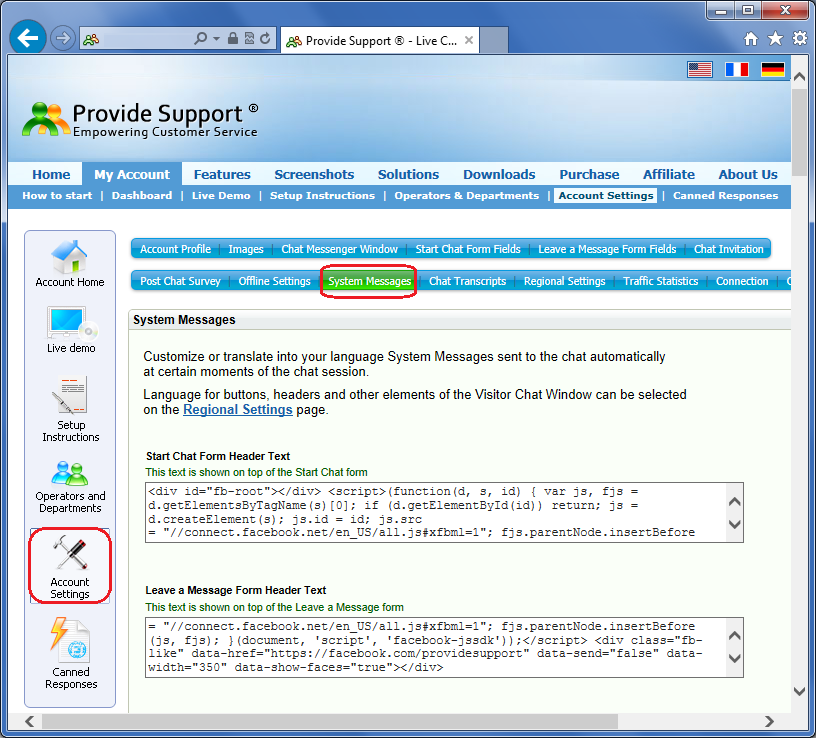
- Follow to Account Settings >> System Messages screen (see the picture below)

3. Paste both of the Facebook codes into:
- Start Chat Form Header Text field – this will add the plugin to your Start Chat (Online) Form
- Leave a Message Form Header Text field – this will place the Like Button or whichever other option you choose on your Offline Form.
4. Scroll down the System Messages page and click Save
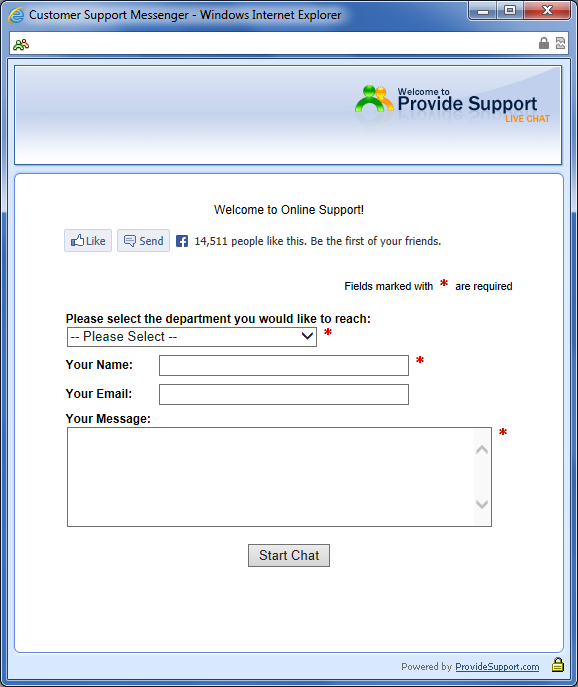
Now you may go to your Live Demo page (under My Account tab) and click the chat icon. The end result will look like this:

We have opted out from showing the profile pictures, but you can choose otherwise.
Adding Facebook social plugin to Post Chat Survey Form
Here the process is similar. First you have to generate the code at https://developers.facebook.com/docs/plugins. After that follow these steps to modify your chat survey files.
- Log in to your admin panel at www.providesupport.com
- Follow to Account Settings >> Post Chat Survey screen
- Click the link “Download Current Post Chat Survey ZIP” and save the folder to your computer
- Unzip the folder
- You will be modifying post-chat-survey-confirmation.html file. You can open it in any HTML editor. The simplest option is Notepad. Right-click post-chat-survey-confirmation.html file, point to Open With option and select Notepad from the context menu.
- Following the suggestions on Facebook code generation page paste the first code (Javascript SDK) after the opening <body> tag, and the second (the code for your plugin) – to wherever you want the Like button to appear. You can add some message next to the button, and style the whole thing to your liking using html tags
- Save the changes and archive all the files from the survey folder back
- Upload the new zip back to Account Settings >> Post Chat Survey in your admin panel, click Save
Now you can check the result. You will have something resembling the following:

If you experience any difficulties editing or uploading the survey, you may refer to the following article in our manual: Editing the Post Chat Survey, or call our chat support at any time.
We hope that you find this information useful, and will continue describing other methods you can use live chat to bring the max value to your business.
- How Not to Lose Customers in the Busy Holiday Season - December 6, 2018
- The Goals to Set For Your Customer Service Team - October 4, 2018
- Don’t Give Your Customers a Reason To Leave - August 22, 2018
