|
<< Click to Display Table of Contents >> System Setup and Customization > Control Panel > Account customization > Visual customization > Pre-chat survey editing |
General
Pre-chat survey is the very first screen your visitors see when they click on the Live Support button on your website.

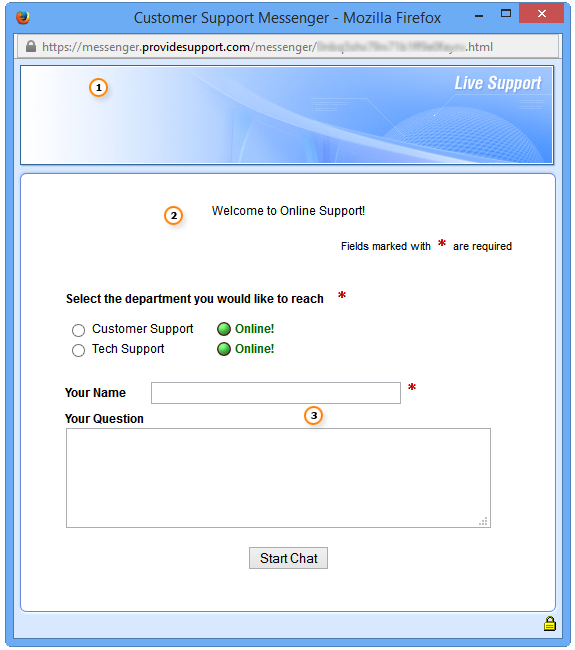
Default appearance of the pre-chat window on Classic Chat Window

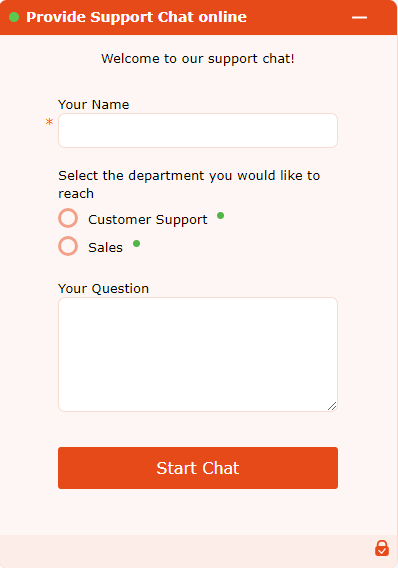
Pre-chat survey in Modern Chat Window
1. Header background image is common for the pre-chat, chat and offline chat windows. It is not enabled in Modern chat window by default. You can enable it by clicking "Edit logo" link on the Account Settings / Live Chat Window page.
2. Pre-chat Survey text is displayed on the pre-chat window only.
3. All information entered to the pre-chat survey fields will be displayed in the Room Details tab in the native agent app or in visitor information in the web-based app. This information will also be attached to the chat transcript as Visitor Details section.
Note! Pre-chat survey cannot be dismissed when Classic chat window is used, this is the basic design of the system.
However, if you use Modern Chat Window, you can skip the pre-chat survey.

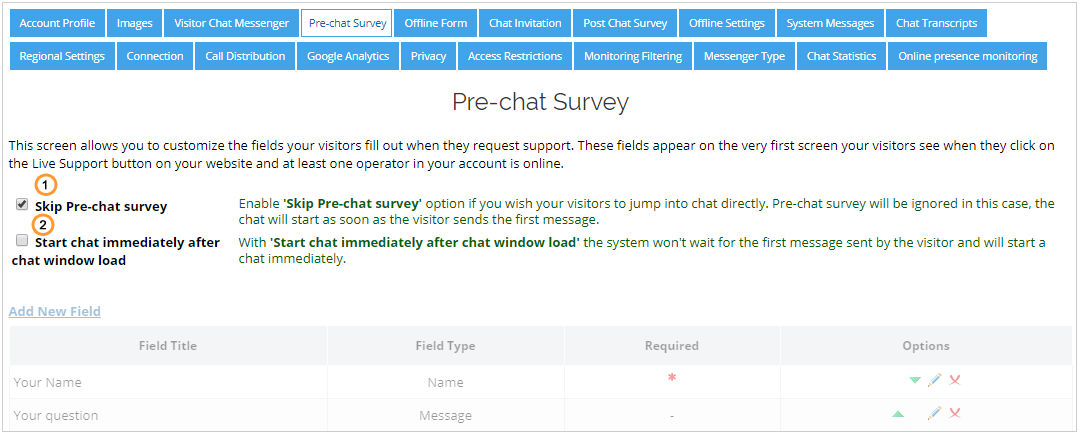
How to skip pre-chat survey
1.To start a chat your visitor would need to type a message in an opened chat window. After this the chat will be directed to a live chat agent
2.If this option is enabled, the chat will start immediately after your visitor clicks a chat button
Customization of the pre-chat survey
The pre-chat survey can be customized from the account Control Panel.
1.Header background image can be changed on the Account Settings / Images page. For modern chat messenger this option will be hidden in the account Control Panel settings.
2.Pre-chat Survey text can be changed on the Account Settings / System Messages page.
3.Pre-chat window fields can be changed on the Account Settings / Pre-chat Survey Fields page.

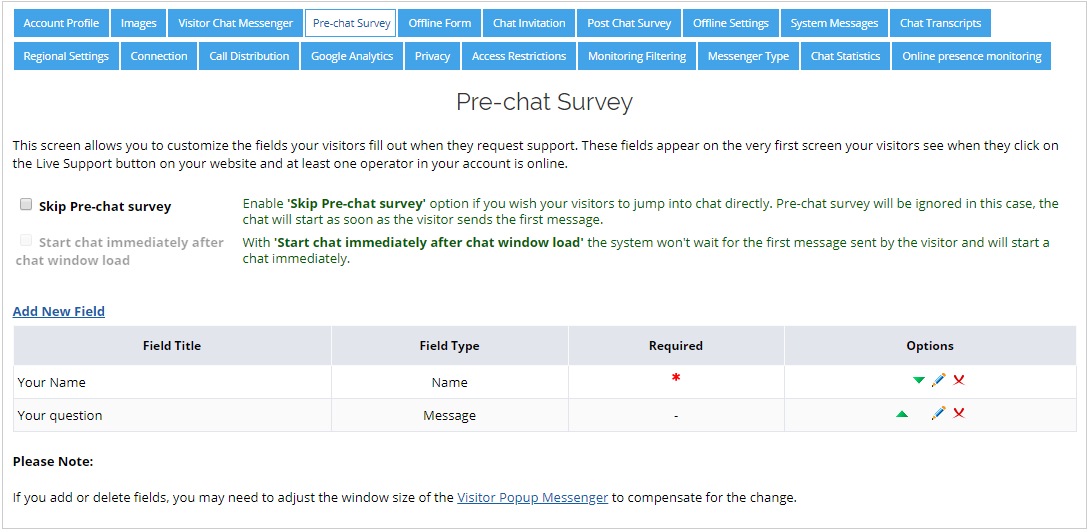
Pre-chat survey page
Add / edit / delete / reorder pre-chat window fields
Add
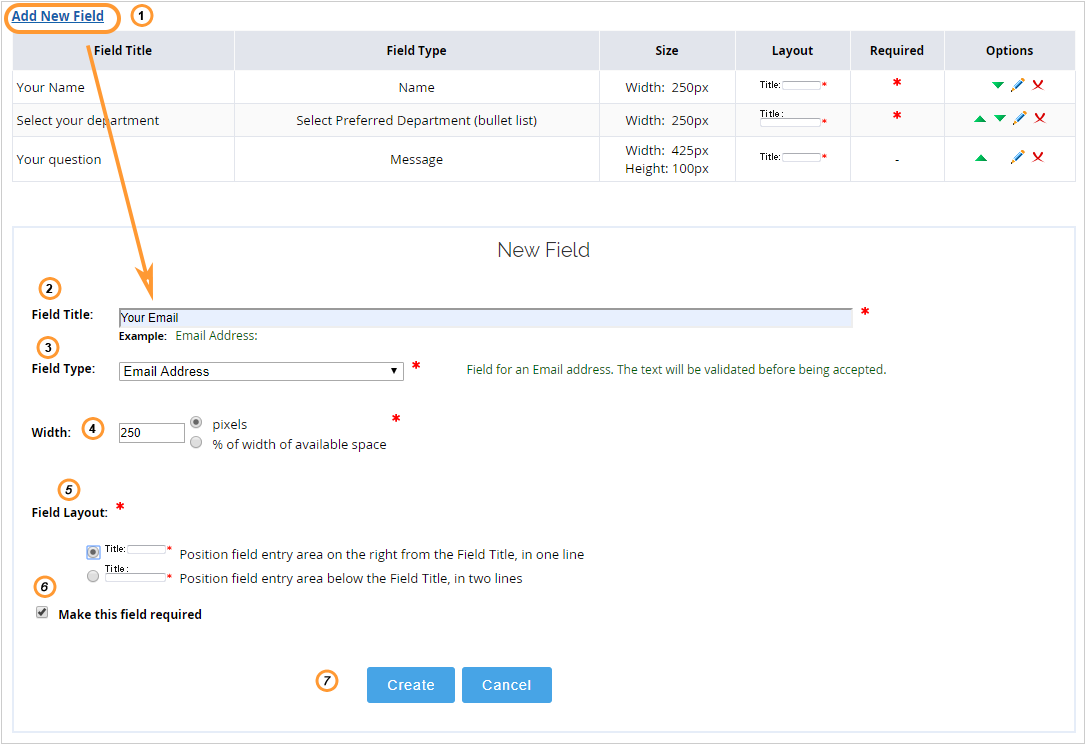
To add a new field, please do the following:
1.Click "Add New Field" link in the top left corner of the Existing Fields table
2.Enter a new field title in the "Field Title" field on the "New Field" form. Field titles support HTML formatting. E.g. <b> Your Name </b>
3.Choose the field type in the "Field Type" field on the "New Field" form
4.Define the field width either in pixels or percent of available space
5.Choose the field input area position either next to the field title or below it
6.Check the "Make this field required" option if you wish the field to be required on the "New Field" form
7.Press "Create" button

Creating new field on pre-chat survey for classic chat messenger
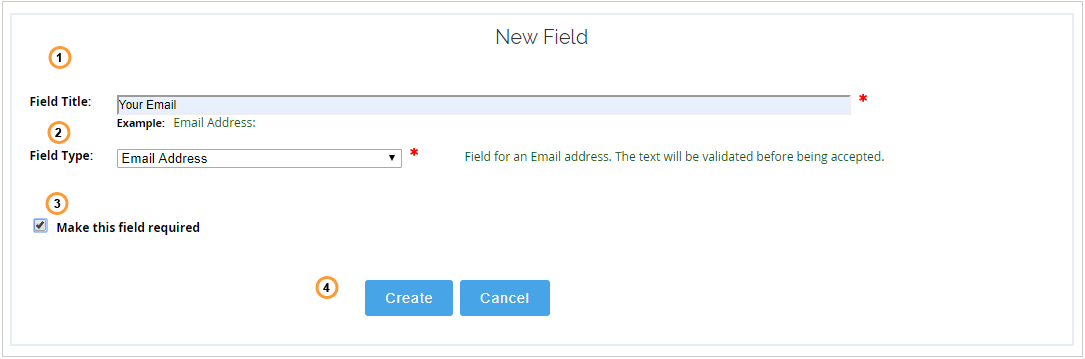
Modern chat messenger does not support fields resizing option. If you use modern chat messenger, you will get the following interface for creating a new pre-chat survey field:

Creating a new field on pre-chat survey for modern chat window
1.Adding field title. HTML formatting for text is supported. You can make this field bold, or change text color, for example
2.Field type. You can choose the type for your field. Field properties are the same as for classic chat window
3.If necessary you can make this field required for filling out
4.Press 'Create' button to save changes and add a new field.
Edit
To edit an existing field, please do the following:
1.Click "Edit" icon (pencil) next to the field description
2.Change all needed field's properties on the "Update Field" form
3.Press "Save" button
Delete
To delete an existing field, please do the following:
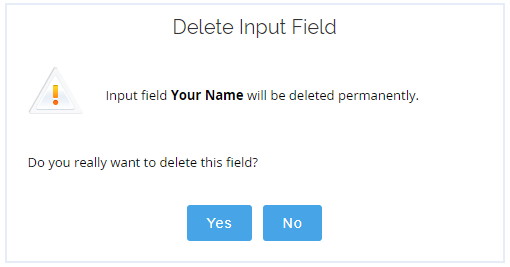
1.Click "Delete" icon (red cross) next to the field description
2.Confirm field deleting on the "Delete Input Field" form

Field deleting confirmation
Reorder
To reorder fields on the pre-chat survey, please use the "Move this field up" and "Move this field down" (up and down arrows icons) links next to the field description. You can also move them with help of drag and drop functionality.
Field properties
Field Title property is a text which will be displayed as a field caption. It supports HTML formatting.
Field Type property determines type, purpose and appearance of the field input area. You can choose a field type from the predefined list.
You can use one of the following special field types:
•Name - information from this field will be used instead of the VISITOR variable in all System Messages.
Note! The visitor name will be displayed as "Guest" if this field is not filled or if you remove the field of such a type completely. Only one field of Name type can be added to the Pre-chat survey.
•Message - the content of this field will be displayed as the first visitor message in the agent app. Only one field of Message type can be added to the Pre-chat survey.
•Select Preferred Operator - this field allows the visitor to choose the operator from the available operators list. The list can be either drop down or the bullets list. Only one field of this type can be added to the Pre-chat survey.
•Select Preferred Department - this field allows the visitor to choose the department from the available departments list. The list can be either drop down or the bullets list. Only one field of this type can be added to the Pre-chat survey.
•Select Country - this field allows the visitor to choose the country from the predefined list
•Select State - this field allows the visitor to choose the USA state from the predefined list
•Email Address - this field allows requesting an email address from the visitor. Data entered to this field will be validated to fit email address requirements
•Captcha - this field allows adding a Captcha to the Pre-chat survey. Captcha field is required by default
•Selector (user defined dropdown list) - this type of field allows creating custom drop down lists and add them to the Pre-chat survey
There are also 2 common field types:
•Text - the visitor will be able to enter some short text here
•Text Area - the visitor will be able to enter some long text here
Width property defines the field input area width. The width can be defined either in pixels on in percent of available space. This feature is not available for modern chat window
Height property defines the field input area height. This property is available for Text Area and Message field types only. This feature is not available for modern chat window
Field Layout property defines if the field input area should be displayed in the same line with the field title or below it. Two-line layout allows creating the field of the biggest possible width
Make this field required property determines if the field will be required or optional to fill out

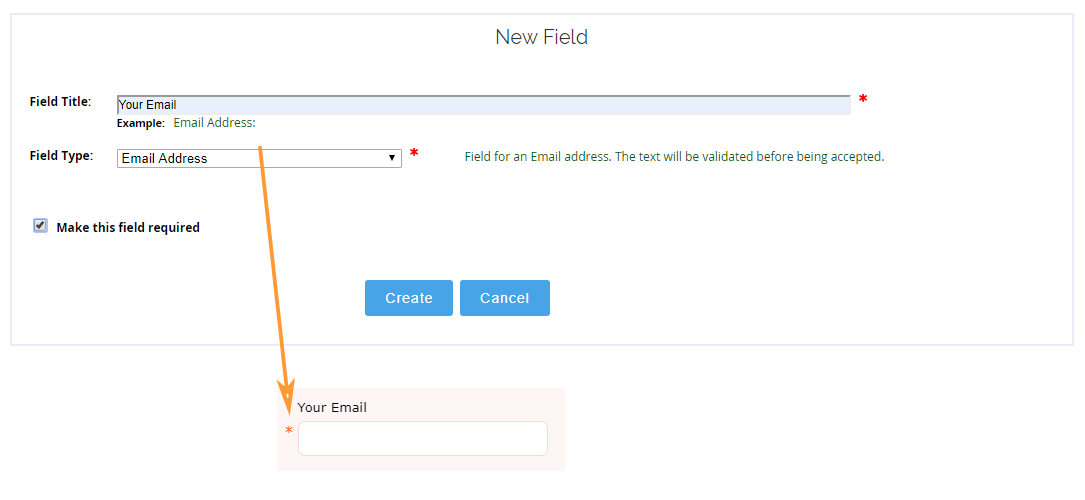
Example of adding new required "Your Email" filed to the pre-chat window
How to use Captcha field
Captcha field is required by default and has several levels of complexity. It can be added to the Pre-chat survey to prevent bots from abusing the chat window:

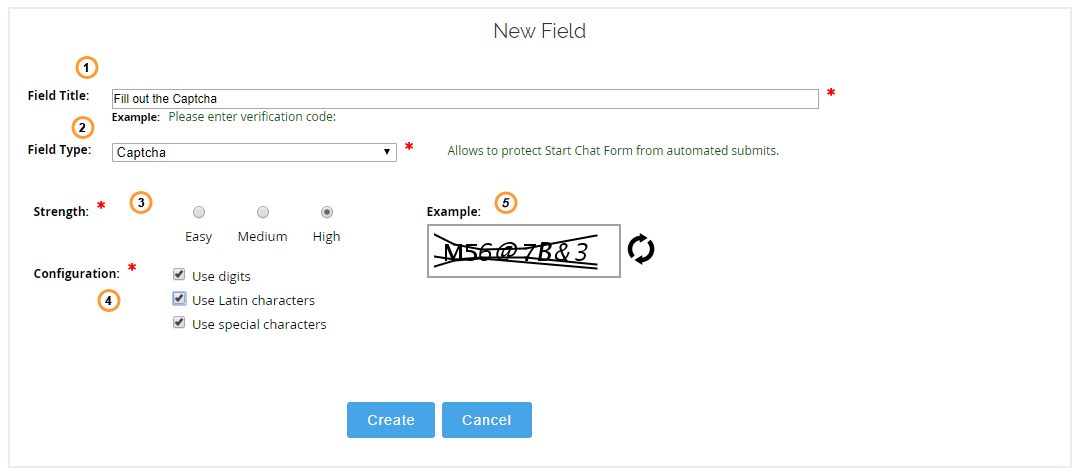
Captcha field
1.'Field title' - here you'd need to enter the title for your Captcha field
2.'Field type' - in this case 'Captcha' field type should be chosen
3.'Strength' - this setting allows choosing the complexity level for your Captcha. You can strengthen your Captcha by choosing various combinations of complexity and configuration
4.'Configuration' - this setting allows choosing what kind of characters will be used in Captcha
•'Use digits' - In this case only digits will be used to form Captcha
•'Use Latin characters' - In this case Latin characters will be used when creating Captcha
•'Use special characters' - Special characters will be used when creating Captcha
5.This is an example of Captcha. Here you can see how the Captcha will look on the Pre-chat survey. This example can be refreshed
How to use Selector field
This type of field allows creating custom drop-down lists. The information from this field will appear in the Room Details tab of the agent app and after the chat has been completed will be passed to the Visitor Details section of chat transcript.

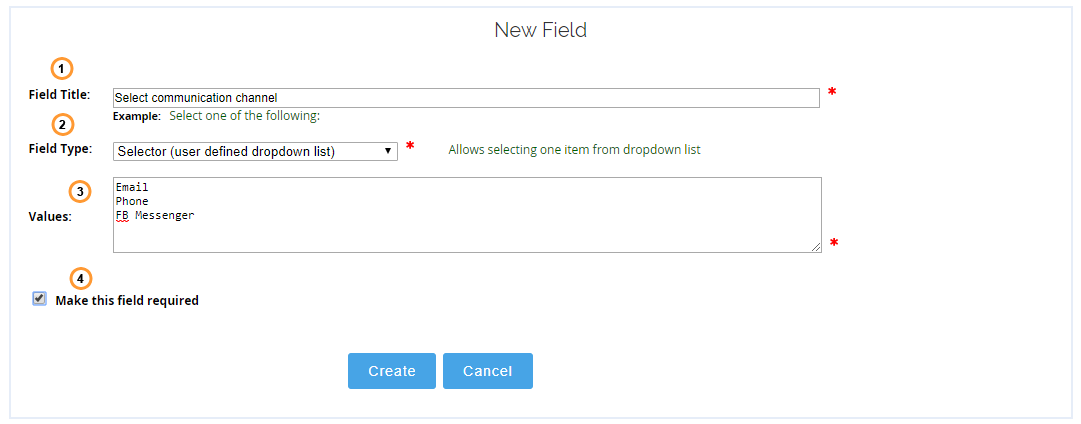
Selector field
1.Add your field title here
2.Select "Selector (user defined drop-down list)" field type
3.Enter your custom values. Each value should be entered from a new line
4.Check "Make this field required" box if you would like this field to be required