|
<< Click to Display Table of Contents >> Integrations > Shopping Cart Integrations > osCommerce > osCommerce Integration |
Live Chat and osCommerce Integration
There are two ways of adding Provide Support Live Chat button to your osCommerce website. You can either add it directly to your website source footer using FTP client or CPanel or add it using banner manager.
Adding Live Chat button with help of Banner Manager
To add a live chat button using osCommerce banner manager, please do this following:
1.In your Provide Support account Control Panel, please follow My Account / Account Settings / Images page and select a set of vertical images for your chat buttons. You can take a look at the available Live Chat buttons in our gallery.
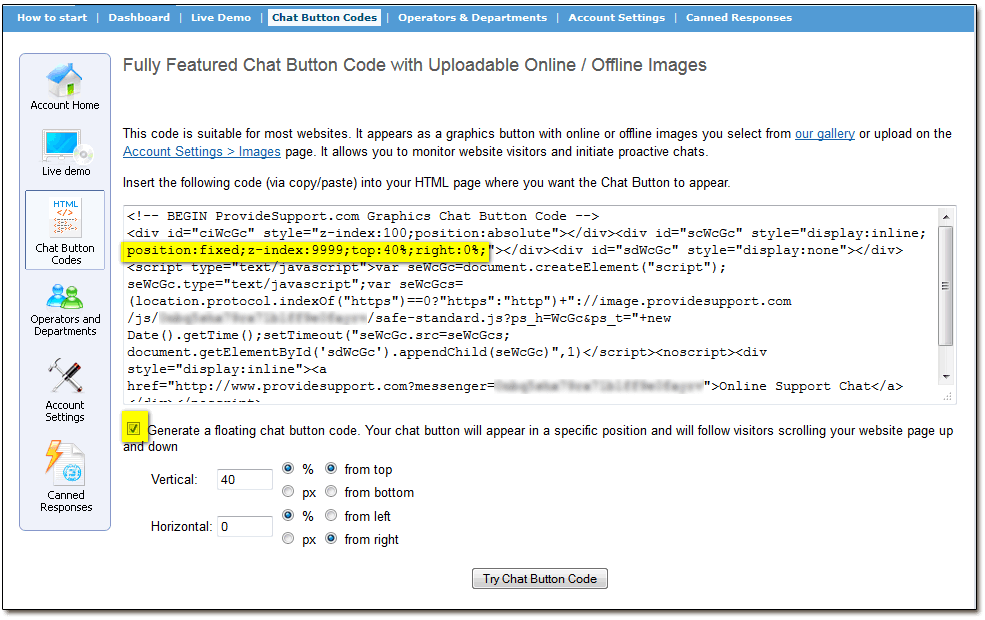
2.Follow to My Account / Chat Button Codes page and choose there 'Fully Featured Chat Button Code with Uploadable Online / Offline Images' then check 'Generate a floating chat button code' and specify vertical and horizontal position for your chat button. On the example the chat button is set to appear approximately in the middle of the screen tied to the right side of it.

Chat Button Code for Fixed Position
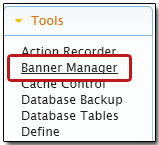
3.Now log into your osCommerce admin panel and follow there Tools / Banner Manager page

Banner Manager osCommerce
4.Then click 'New Banner' button to create a new banner for your live chat button
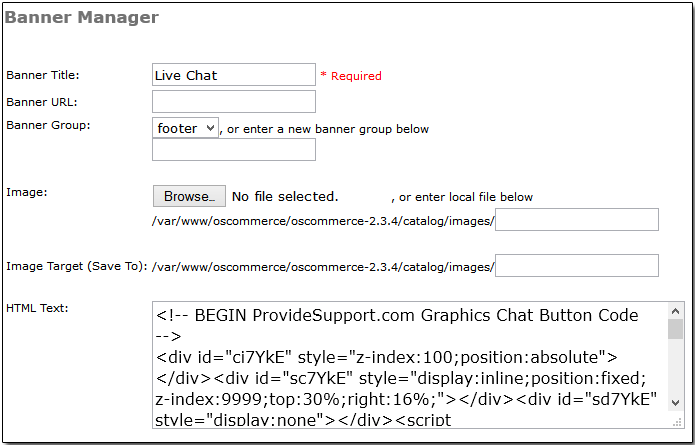
5.In your banner manager define a title for your banner and insert your chat button code to the HTML text field.

Adding chat button code to banner manager
6.Now save your changes and check how your live chat button looks on your website.
Adding Live Chat Button Directly to the Website Source
1.Connect to your FTP client or CPanel
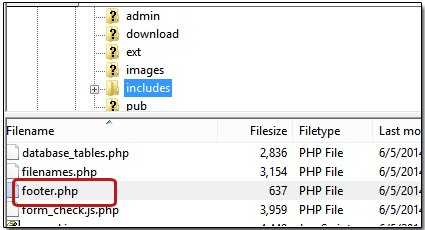
2.Open there oscommerce / includes directory
3.Locate there footer.php file

osCommerce footer editing
4.Edit it in Notepad or any other HTML editor and insert your chat button code at the very bottom of it
5.Save changes, upload this file to your FTP and check how the live chat button looks on your website

osCommerce website example