|
<< Click to Display Table of Contents >> Integrations > Email Services Integrations > MailChimp Integration |
How to add a Live Chat button to your MailChimp template
Provide Support Live Chat software offers integration opportunities for live chat and email. You can easily add live chat button to your newsletters designed with MailChimp service. To proceed with integration, please follow these steps:
1.Log into your MailChimp account and choose the template you would like to add a live chat button to
2.Choose the block where the live chat button will be added and edit it. In our example we will add a live chat button to the footer block.

MailChimp footer editing
3.In the appeared editor click <> button to edit your template source:

MailChimp block editing
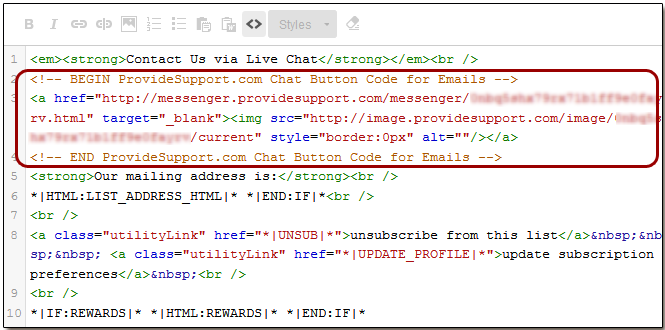
4.Now log into your Provide Support account Control Panel, follow there the My Account / Chat Button Codes page and choose Chat Button or Link for Emails. On the page with codes copy the chat button code for emails and paste it into your MailChimp template block source. You can also use a direct link and add it as a hyperlink to your email template.

MailChimp template source editing
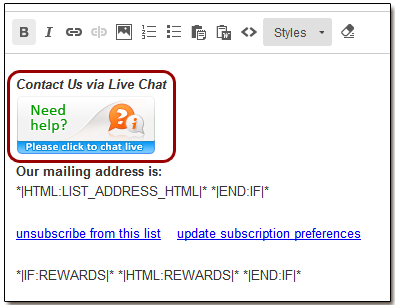
5.Save your source changes and take a look at your result:

MailChimp live chat button
6.If necessary you can adjust a position of your live chat button within your block. The chat button changes its status depending whether your live chat support is online or not.