|
<< Click to Display Table of Contents >> Integrations > CMS Integrations > Drupal > Drupal Integration |
How to Integrate Live Chat with Drupal
If you are a registered Provide Support user, please proceed to the below guide. If you have not had a chance to create an account with us, you can start your free 10-day fully functional trial by registering here.
1.Log into your Drupal admin Panel and follow there Structure / Block layout
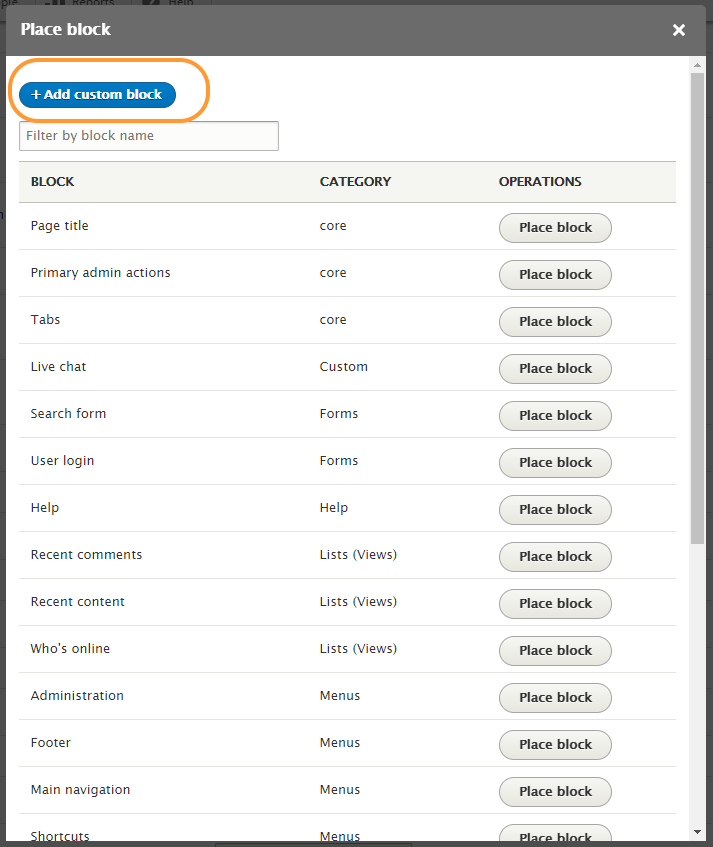
2.Click 'Place Block' button
3.Click 'Add custom block"

4.Add block description
5.You can get the code for the chat button in your account Control Panel. Follow there My Account / Chat Button Codes page and choose Pure JavaScript Chat Button Code
6.Copy the code and paste into the Body field after clicking "Source" button
7.For text format choose 'Full HTML'
8.Save your block
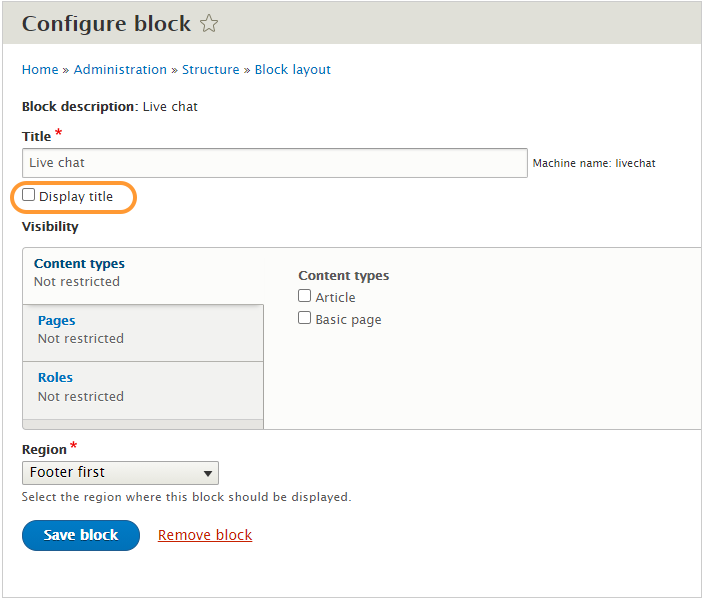
9.Follow again Structure / Block layout and configure for your block
10. Disable display title option
11.Under 'Region Settings' choose the position for the live chat module in your theme. We recommend adding the code to the footer as this will ensure the live chat does not slow down your website performance.

12.Save block
13.Your live chat button will appear on your website at a position defined in your chat window settings