|
<< Click to Display Table of Contents >> Integrations > CMS Integrations > Squarespace > Squarespace Integration |
Live Chat for Squarespace websites
Adding Provide Support Live Chat to your Squarespace website is quite a fast and easy task. Please follow the steps below to proceed with integration:
1.Follow to My Account / Chat Button Codes page and copy there 'Fully Featured Chat Button Code with Uploadable Online / Offline Images' code
2.Now log into your Squarespace admin panel and choose there Settings / Advanced / Code Injection option

Squarespace Settings
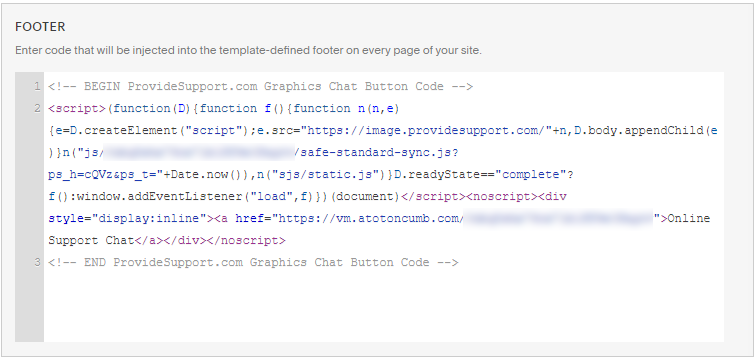
3.Insert your Provide Support Chat Button Code to a website footer. You can also add it for your Order Confirmation page. For your Order Confirmation page you can use Passing Information Code to pass available variables to your operator console, so that your customer support representatives could use this information while communicating with your customers.

Squarespace code injection
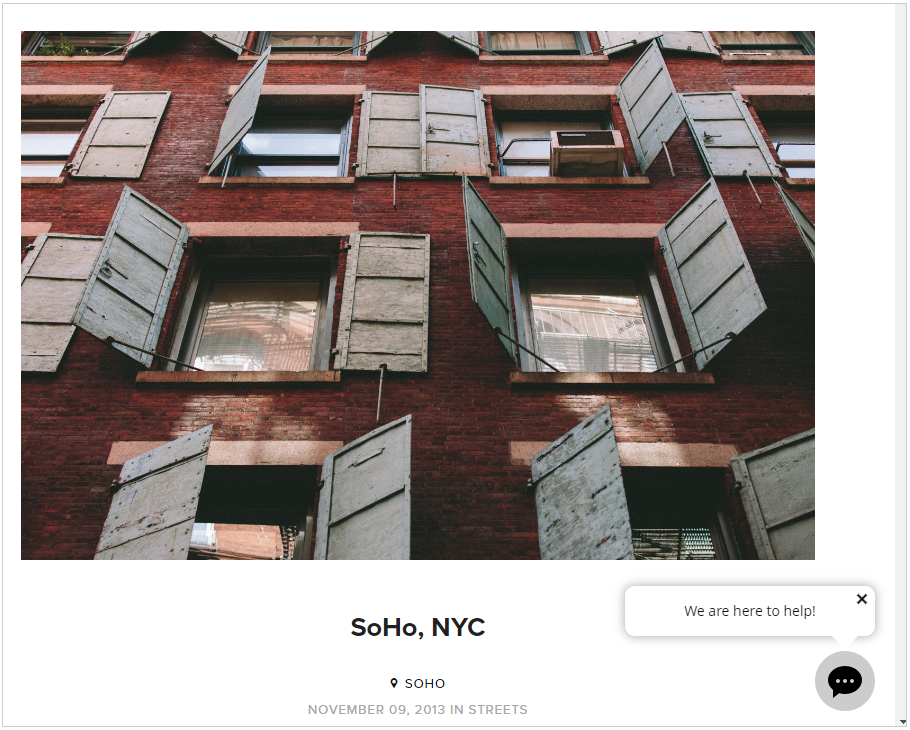
4.Save changes and check how your live chat button looks on your website:

Squarespace website example