|
<< Click to Display Table of Contents >> Integrations > CMS Integrations > Weebly > Weebly Integration |
How to add Provide Support Live Chat to Weebly
It will take a few steps to add your live chat chat button to your Weebly website:
1.Log into your Provide Support account Control Panel, follow My Account / Chat Button Codes page and copy there "Fully Featured Chat Button Code with Uploadable Online / Offline Images"
2.Log into your Weebly dashboard
3.Click "Edit" button to proceed with website editing
4.Drag "Embed code" to your website. It does not matter where you add it as the chat button position is set in your Provide Support Account Settings on the Visitor Chat Messenger page
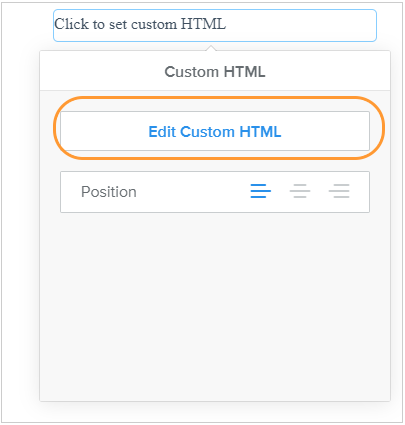
5.Click to set Custom HTML, then choose "Edit Custom HTML" and insert your chat button code to the box

Adding chat button to Weebly website
6.Publish your update