|
<< Click to Display Table of Contents >> Integrations > Shopping Cart Integrations > Prestashop > Prestashop Integration |
Adding Live Chat Button directly to Prestashop theme
For adding live chat button to your Prestashop theme directly you need to have access to your Prestashop files via standard FTP client or the cPanel File manager.
To integrate Provide Support Live Chat system with your Prestashop-based website, please do the following:
1.Log into your account Control Panel on Provide Support website, follow there My Account / Chat Button Codes page and copy Fully Featured Chat Button Code with Uploadable Online / Offline Images
2.Access your Prestashop files via FTP client or cPanel File manager
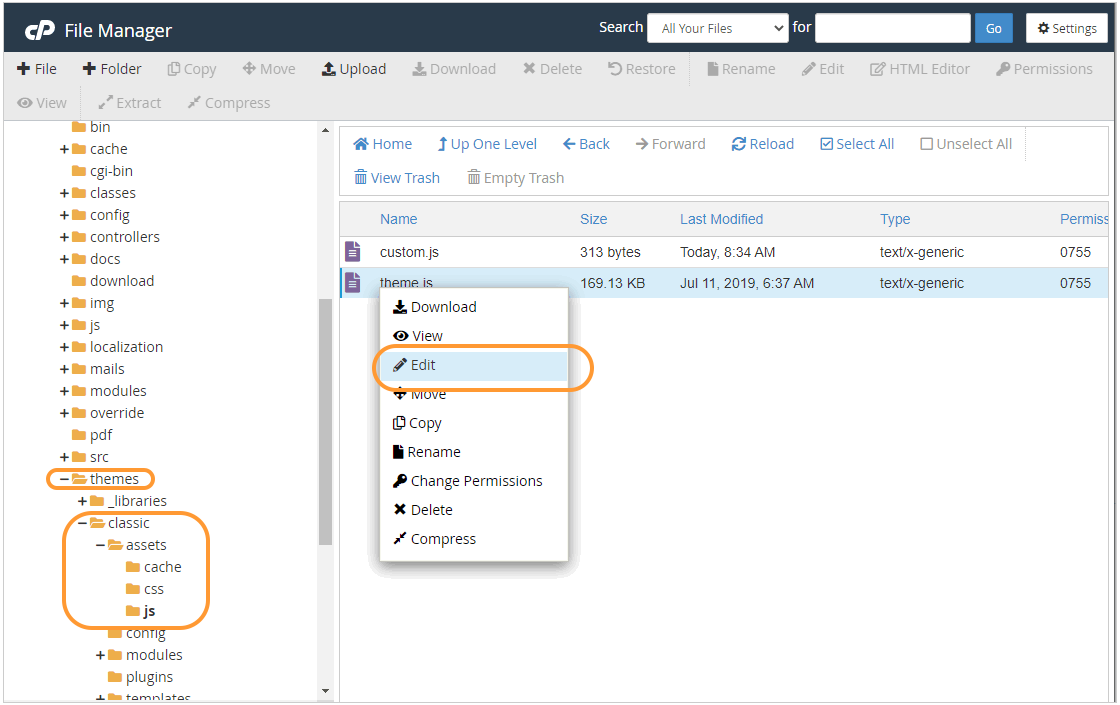
3.Follow there themes > classic > assets > js folder, and edit there "theme.js" file

Prestashop files on cPanel
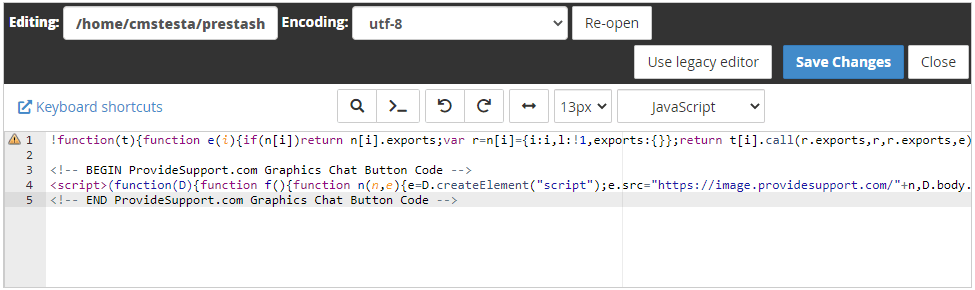
4.Insert your chat button code at the very bottom of the file and save changes

Adding chat button code to theme.js file of Prestashop
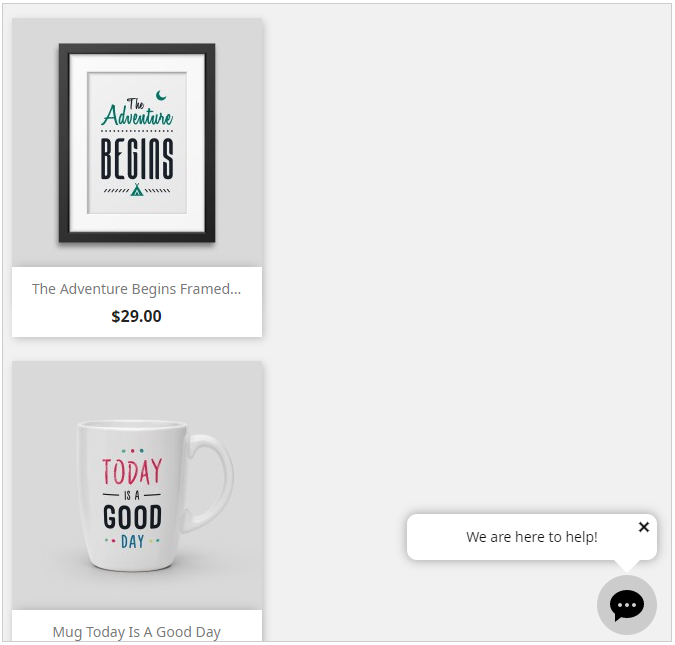
5.The chat button will appear in the position defined in the account settings on the Account Settings / Images page

Live Chat button at Prestashop website bottom corner