|
<< Click to Display Table of Contents >> Integrations > Shopping Cart Integrations > OpenCart > OpenCart Integration |
Provide Support Live Chat and OpenCart Integration
To add the chat button to your OpenCart website, please do the following:
1.Log into your OpenCart admin panel
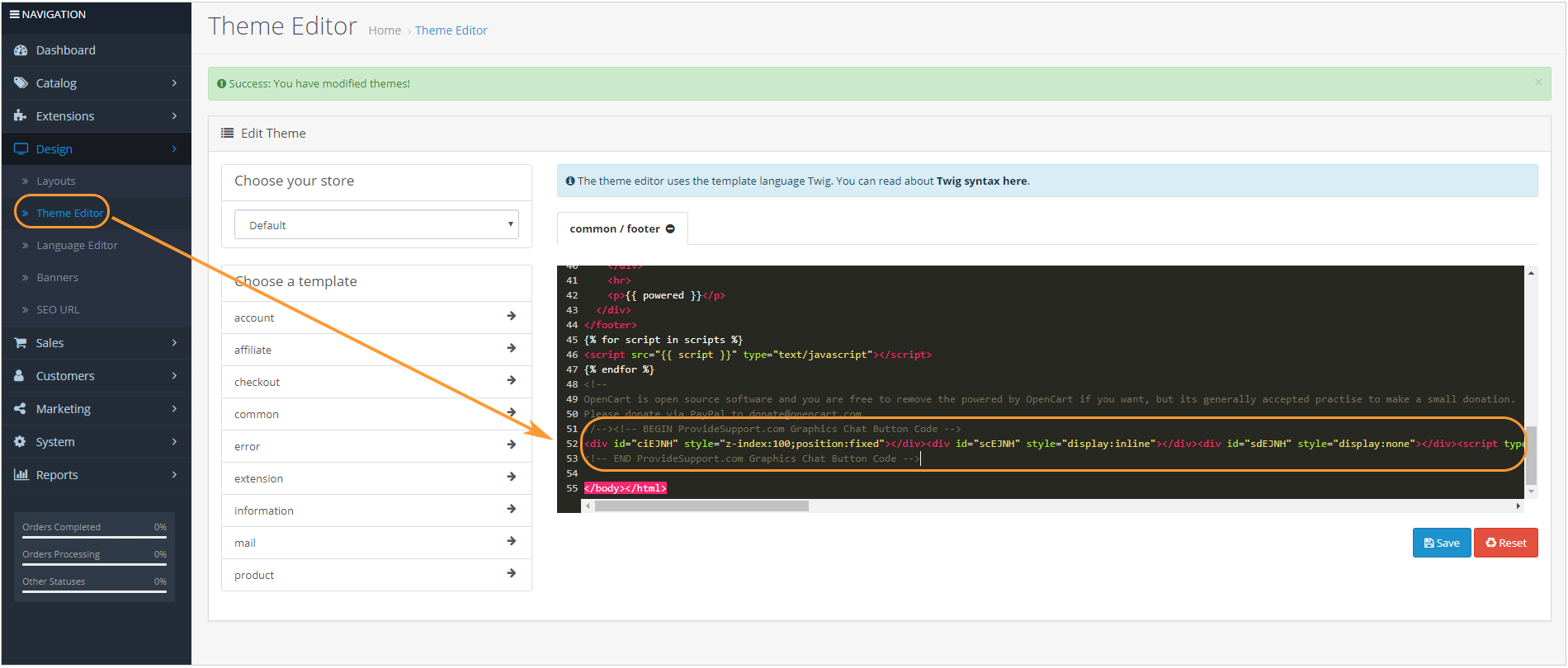
2.Follow there Design / Theme Editor section
3.Choose your store
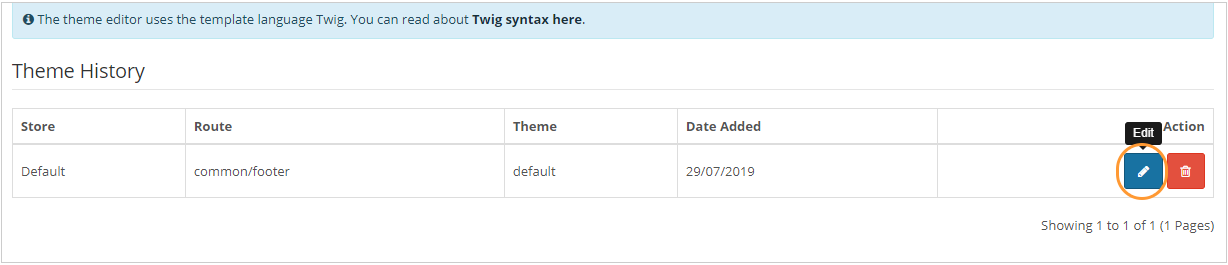
4.Proceed to editing common/footer template by clicking "Edit" (pencil) icon

OpenCart3 theme editor
5.You need to insert your chat button code to the appeared Theme editor. The code should be added before closing </body> tag like shown on a screenshot below:

OpenCart3 Theme editor
6.Save changes
Please note!: If you use Modern embedded chat window, the position of your chat button is configured in your chat window settings on the Account Settings / Visitor Live Chat Messenger page. In case you use Classic chat window, you would need to generate Floating chat button code on the My Account / Chat Button Codes page.