|
<< Click to Display Table of Contents >> Integrations > Shopping Cart Integrations > AmeriCommerce > AmeriCommerce Integration |
How to Add Live Chat Tool to AmeriCommerce Website
There are thee different possibilities of adding the live chat button to the theme:
•It can be added to the whole theme and thus will appear on all pages of your website
•It can be added to the template and thus will appear only on those pages which include the respective template elements, e.g. right column
•It can be added to specific pages and thus will appear only on those pages where it was added
Below we described the process of adding the live chat button to the whole theme. However, for adding it to your template or single pages the process will be the same.
Adding Live Chat button to a Theme footer
1.To start integration process, please get your code for live chat button. You can do this on My Account / Chat Button Codes page in your Provide Support account Control Panel. Choose there 'Fully Featured Chat Button Code with Uploadable Online / Offline Images'.
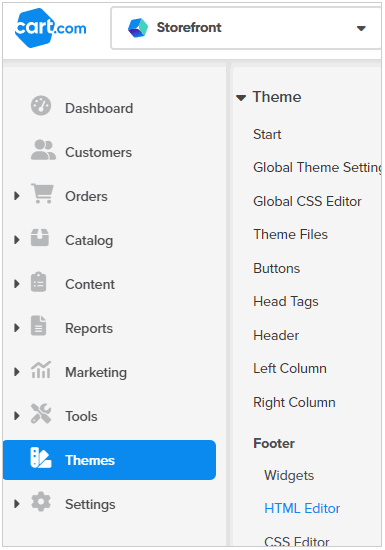
2.Then log into your AmeriCommerce admin panel and follow there Storefront / Themes'

AmeriCommerce Themes
3.Select there the theme where you are going to insert the chat button code and click "Edit" for it
4.We recommend adding the chat button code to the footer. Thus follow Theme / Footer section
5.Select "HTML Editor"
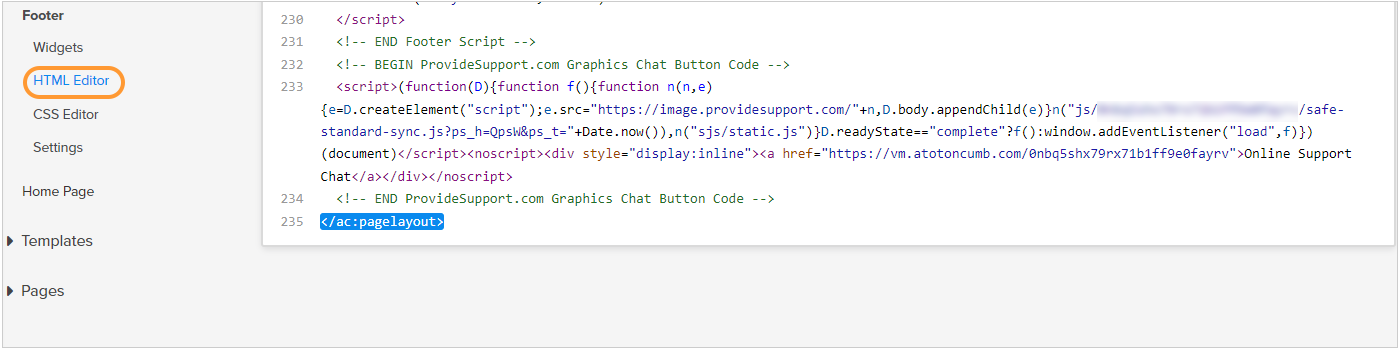
6.Insert the chat button code at the bottom of the page with the footer code

Americommerce footer editing
7.Save changes
8.Adjust the position of the live chat button in your Provide Support account on the Account Settings / Live Chat Window page
Adding Live Chat button with help of a custom Widget
1.Follow steps 1-3 from the previous instruction. We recommend adding the live chat button code to your theme footer
2.In the Theme Editor choose Footer and click 'Widgets' there
3.Add your Custom HTML Widget

Custom HTML Widget
4.Find it in the list of Widgets and click 'Edit' button for it
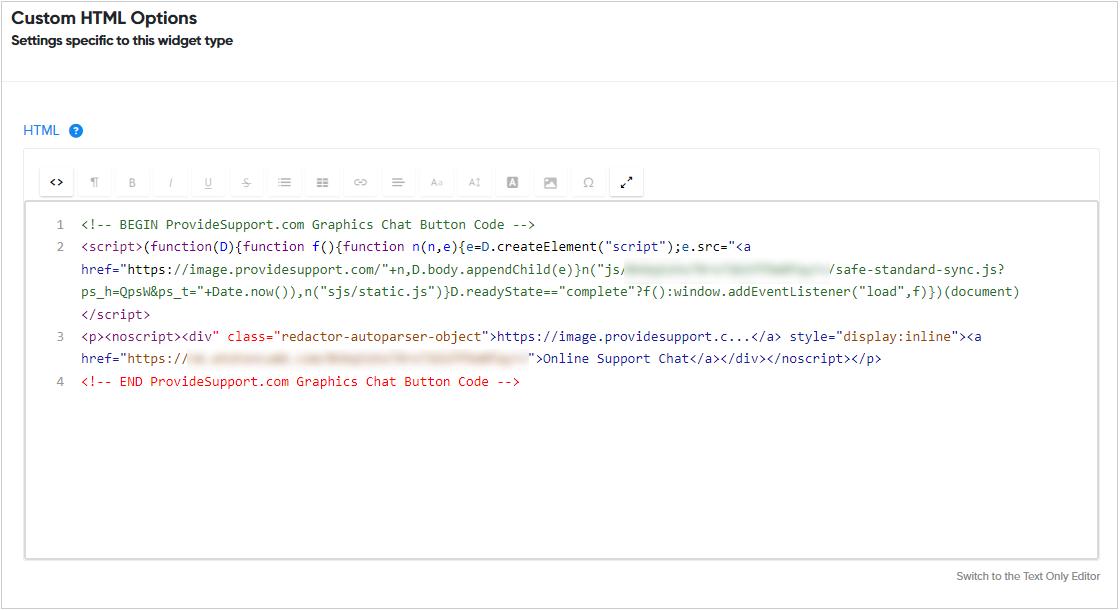
5.Switch from text editor to HTML editor and insert the code for your live chat button

Editing HTML of a custom widget
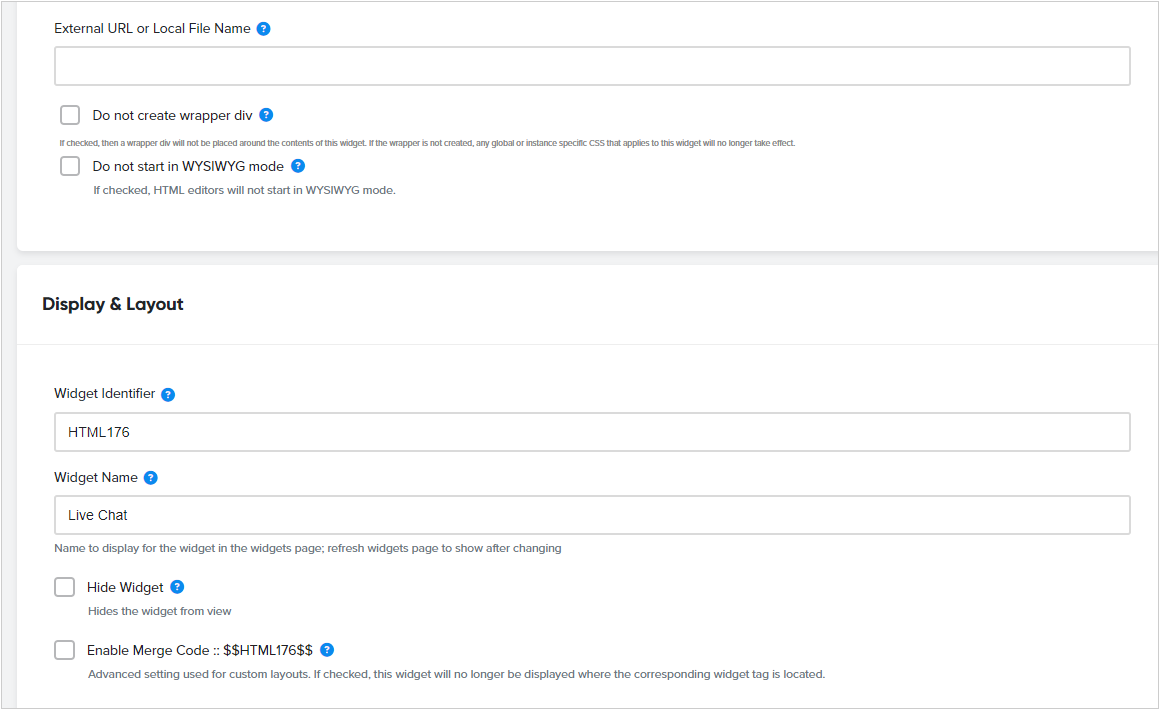
6.Leave all default widget field settings except the Widget Name field intact

Custom HTML Widget settings
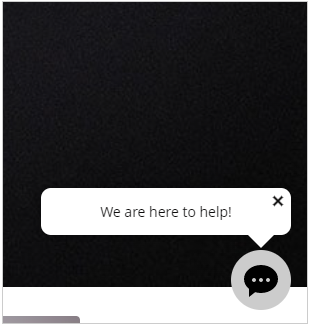
7.Save changes and check how the live chat button looks on your website.

Americommerce website with chat button