|
<< Click to Display Table of Contents >> System Setup and Customization > Control Panel > Account customization > Visual customization > Offline message window editing |
General
Offline Form is the screen your visitors see when they click on the offline Live Support button on your website and the option to display Offline Form is enabled in your account.

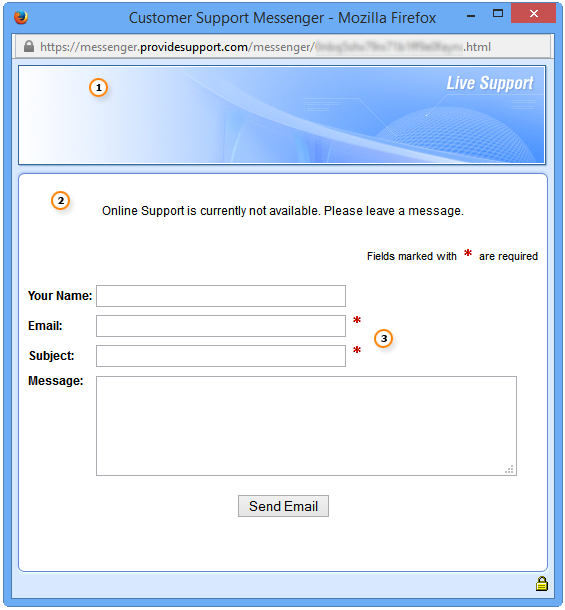
Classic Messenger Offline window

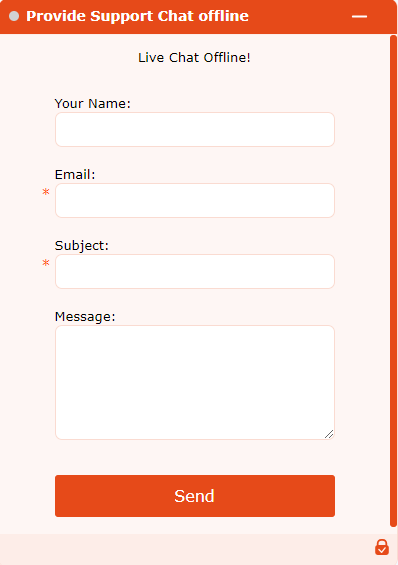
Modern Chat Messenger Offline Window
1.Header background image is common for the pre-chat, chat and offline chat windows. It cannot be uploaded to Modern Chat Messenger
2.Leave a Message Form Header Text is displayed on the Offline Message window only
3.Leave a Message form allows your visitors to leave a message to you even if the chat is offline. The form is customizable
Customization of the Offline Message window
The Offline Form can be customized from the account Control Panel.
1.Header background image can be changed on the Account Settings / Images page. This feature will be hidden if Modern Embedded Chat Messenger Type is enabled.
2.Offline Form can be changed on the Account Settings / System Messages page.
3.Offline Form can be changed on the Account Settings / Offline Form page.

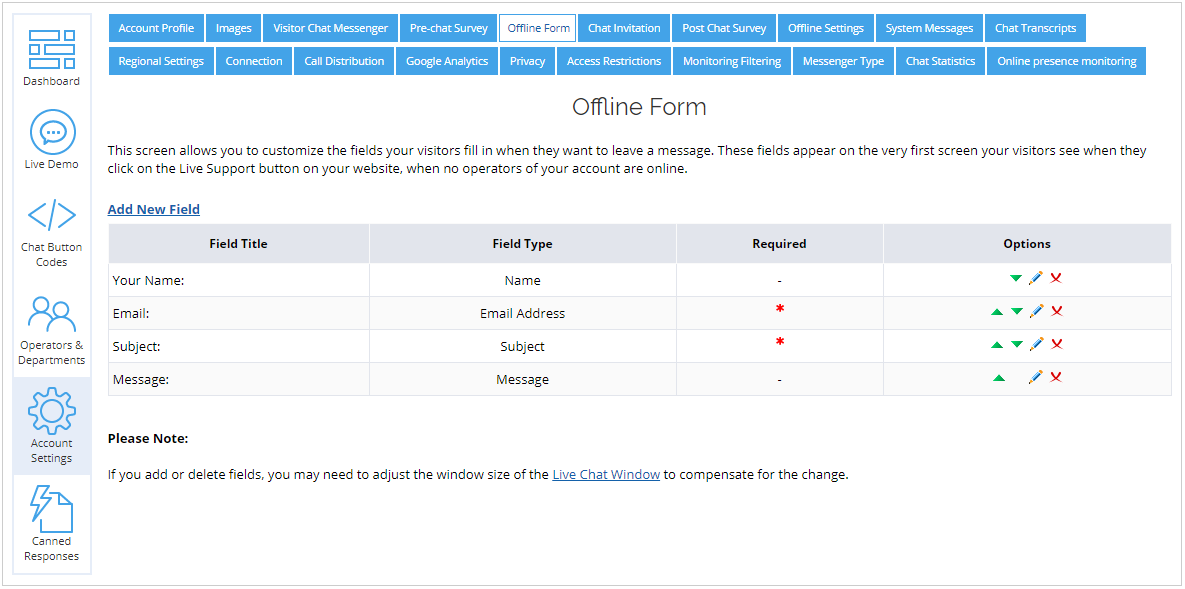
Offline Form page
Add / edit / delete / reorder Offline Form fields
Add
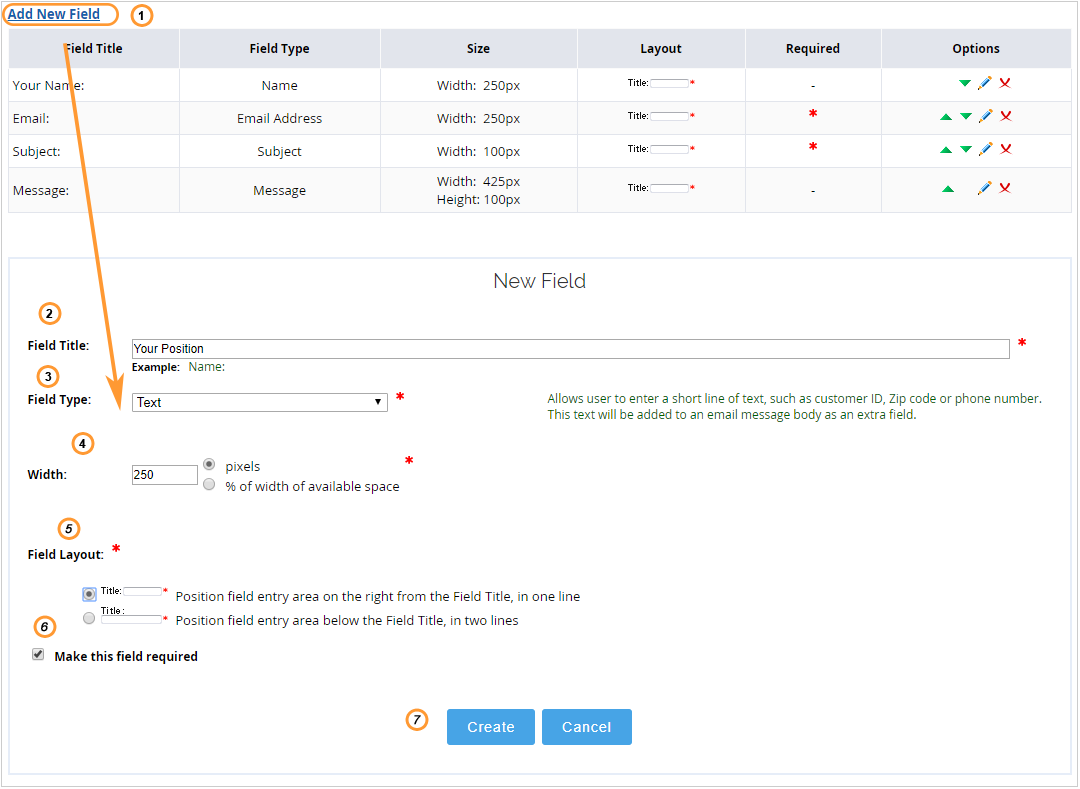
To add a new field for Classic Pop up Chat Messenger Type, please do the following:
1.Click "Add New Field" link in the top left corner of the Existing Fields table
2.Enter a new field title in the "Field Title" field on the "New Field" form. Text HTML formatting is supported
3.Choose the field type in the "Field Type" field on the "New Field" form
4.Define the field width either in pixels or percent of available space
5.Choose the field input area position either next to the field title or below it
6.Check the "Make this field required" option if you wish the field to be required on the "New Field" form
7.Press "Create" button

Creating a new field on offline message window for Classic Chat Messenger mode
Modern Chat Window does not support fields resizing option, so the form for creating a new field will differ from the one available for Classic Pop up Messenger:

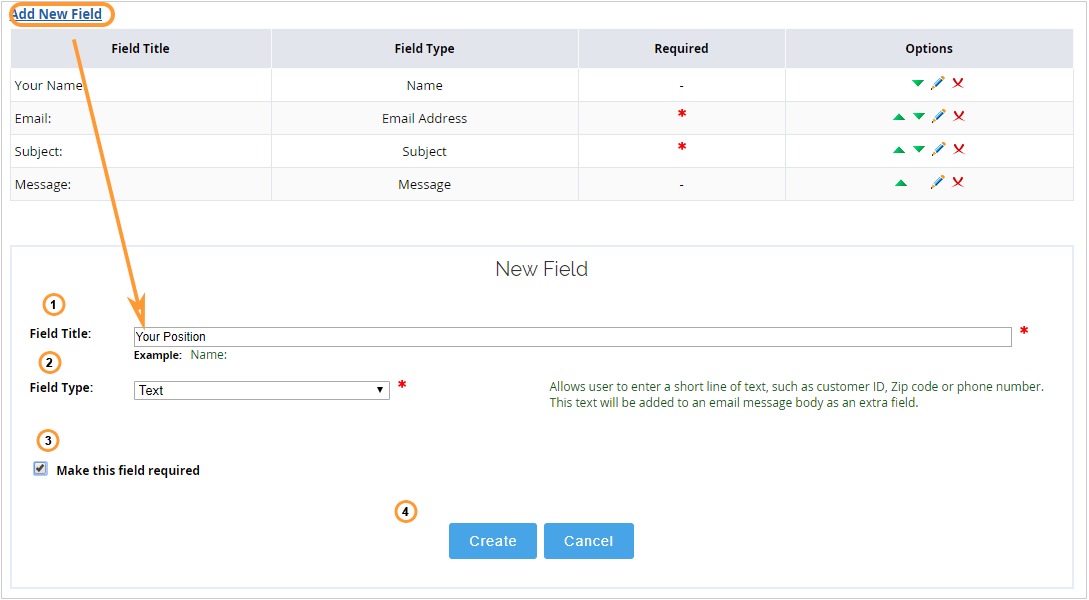
Creating a new field on offline message window for Modern Embedded Chat Messenger mode
To add a new field for Modern Embedded Chat Window Type, please do the following:
1.Adding field title. HTML formatting for text is supported. You can make this field bold, or change text color. E.g. <b> Your Position </b>
2.Field type. You can choose the type for your field. Field properties are the same as for classic chat window
3.If necessary you can make this field required for filling out
4.Press 'Create' button to save changes and add a new field.
Edit
To edit an existing field, please do the following:
1.Click "Edit" icon (pencil) next to the field description
2.Change all needed field's properties on the "Update Field" form
3.Press "Save" button
Delete
To delete an existing field, please do the following:
1.Click "Delete" icon (red cross) next to the field description
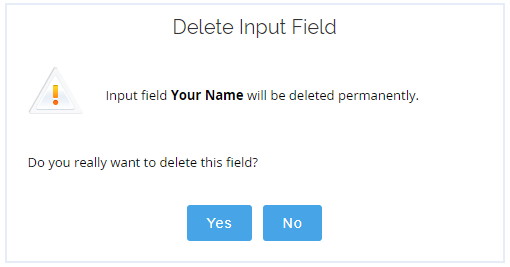
2.Confirm field deleting on the "Delete Input Field" form

Field deleting confirmation
Reorder
To reorder fields on the pre-chat window, please use the "Move this field up" and "Move this field down" (up and down arrows icons) links next to the field description. You can also move them with help of drag and drop functionality.
Field properties
Field Title property is a text which will be displayed as a filed caption. It supports HTML formatting.
Field Type property determines type, purpose and appearance of the field input area. You can choose a field type from the predefined list.
You can use one of the following special field types:
•Name - information from this filed will be used as the sender name in the offline email From field. Note! The sender name will be displayed as "Anonymous Visitor" if this field is not filled out or if you remove the field of such a type completely. Only one field of Name type can be added to the Offline Form.
•Message - the content of this field will be displayed as the offline email text.
•Subject - the content of this field will be displayed as the offline email subject. Note! The subject will be displayed as "<No Subject>" if this field is not filled or if you remove the field of such a type completely. Only one field of Subject type can be added to the Offline Form.
•Email Address - the content of this field will be used as the sender email in the offline email From field. Note! The sender email will be displayed as "[email protected]" if this field is not filled or if you remove the field of such a type completely. Only one field of Name type can be added to the Offline Form.
•Select Country - this field allows the visitor to choose the country from the predefined list
•Select State - this field allows the visitor to choose the USA state from the predefined list
•Captcha - this field allows adding a Captcha to the Offline Form. Captcha field is required by default
•Selector (user defined drop-down list) - this type of field allows creating custom drop down lists and add them to the leave a message form
There are also 2 common field types:
•Text - the visitor will be able to enter some short text here. The content of such a field will be added to the offline email text.
•Text Area - the visitor will be able to enter some long text here. The content of such a field will be added to the offline email text.
Width property defines the field input area width. The width can be defined either in pixels on in percent of available space.
Height property defines the field input area height. This property is available for Text Area and Message field types only.
Field Layout property defines if the field input area should be displayed in the same line with the field title or below it. Two-line layout allows to create the filed of the biggest possible width.
Make this field required property determines if the field will be required or optional to fill in.

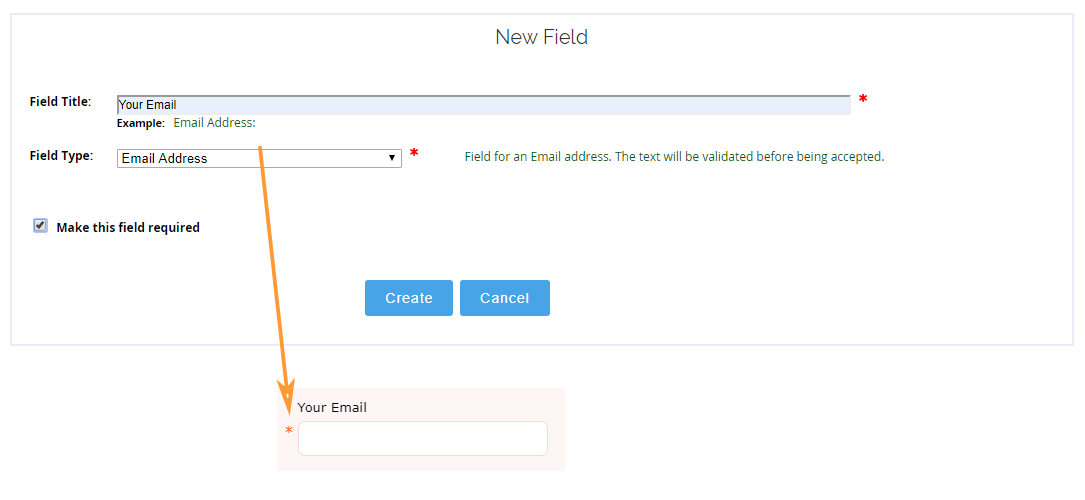
Example of adding new required "Your Email" filed to the offline message window
When you receive offline messages to your email, you will see all information from the additional fields in the offline message. Details from the Subject field will be displayed in the email Subject field and email address from the Email field will appear in "From" field of the email. Other information as well as the link where the offline chat button was clicked ('Sent from' field) will appear under 'User Details' section of the offline message body.
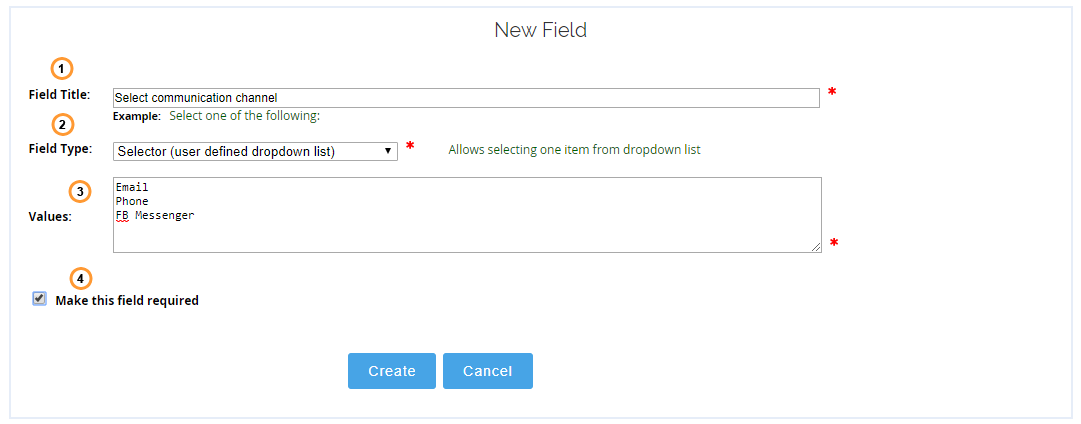
How to use Selector field
This type of field allows creating custom drop-down lists. The information from this field will appear in your offline message email body.

Selector field
1.Add your field title here
2.Select "Selector (user defined drop-down list)" field type
3.Enter your custom values. Each value should be entered from a new line
4.Check "Make this field required" box if you would like this field to be required