|
<< Click to Display Table of Contents >> Integrations > Shopping Cart Integrations > Zen Cart > Zen Cart Integration |
Provide Support Live Chat and Zen Cart Integration
Direct Integration
You can integrate Provide Support Live Chat tool with your Zen Cart website by pasting chat button code directly into your template source file. To proceed with this live chat and Zen Cart integration, please do the following:
1.Get the code for your live chat button on the My Account / Chat Button Codes page, click there 'Fully Featured Chat Button Code with Uploadable Online / Offline Images' and copy the code.
2.Connect to your FTP or CPanel client
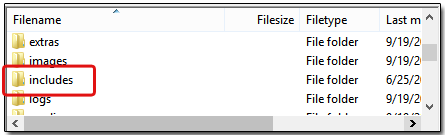
3.Proceed to Includes directory

Zen Cart Includes Directory
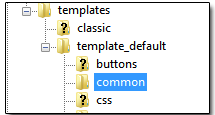
4.Then open Templates / Template_Default / Common folder

Zen Cart Common Folder
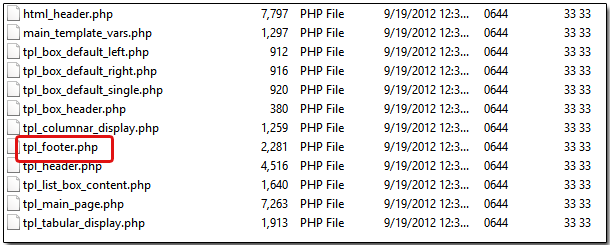
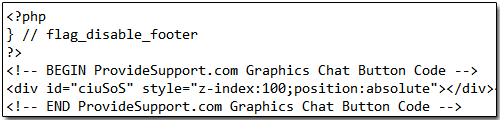
5.In Common folder open for editing tpl_footer file in Notepad or another HTML editor and insert your Provide Support Live Chat Button Code at the very bottom of it.

Zen Cart Template Files
6.Save and upload updated file to your FTP or cPanel

Chat Button Code
7.That's it! Check how the live chat button looks on your website

Zen Cart Website
Integration through Banner Module
An alternative to adding the chat button code directly into the template source can be creating a banner module with live chat button code added to it. To add your chat button code to a banner module, please do the following:
1.Get your chat button code
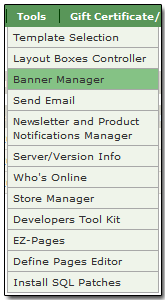
2.Follow Tools / Banner Manager menu

Zen Cart Banner Manager
3.Click 'New Banner' button to create a new banner
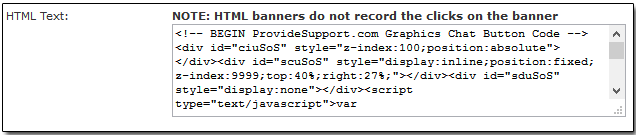
4.Define a title for your banner and insert your chat button code to the HTML Text box

Zen Cart Banner
5.Save changes and preview your website. The chat button will be added to a fixed position on your website window and will follow your website visitors when scrolling.