|
<< Click to Display Table of Contents >> Integrations > Shopping Cart Integrations > Volusion > Volusion Integration |
Provide Support and Volusion Integration
For Volusion V1 shopping cart and live chat software integration Provide Support offers detailed instructions. Please find detailed step-by-step integration guide below:
1.To start with integration process you need to generate the code for your chat button. You can do this on My Account / Chat Button Codes page in your account Control Panel where you can log into on our website using your account name and account password. If you do not have an account, please register it here and start your free 10-day fully functional trial.
2.Once you are in, follow to My Account / Chat Button Codes page and choose there 'Fully Featured Chat Button Code with Uploadable Online / Offline Images'.
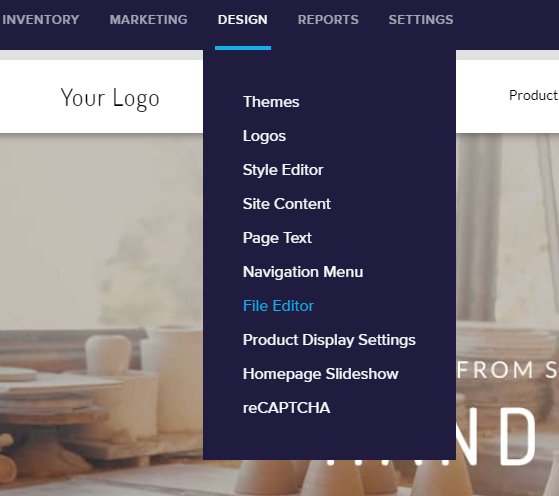
3.Now you have the code and you need to add it to your template. To edit your template HTML, please follow Design / File Editor in your Volusion store admin menu and select there Theme files

Volusion design mode
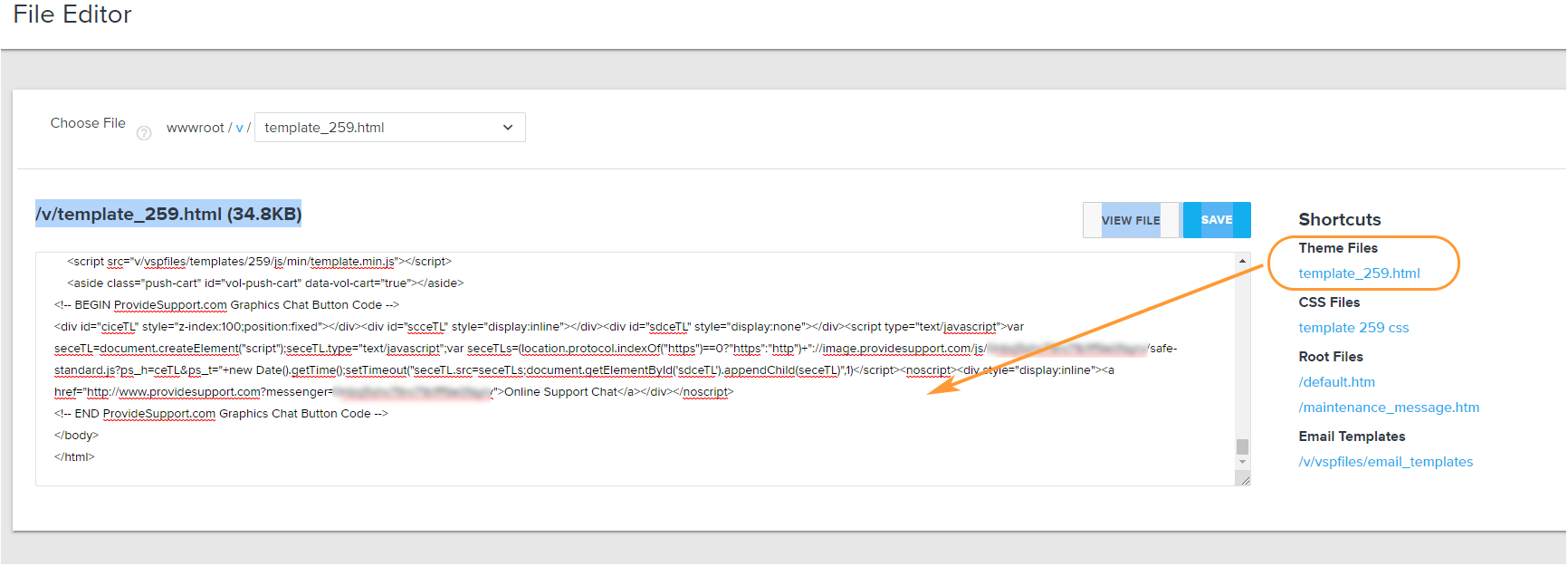
4.In your File Editor / View File insert the code for chat button. We recommend adding it before closing </body> tag

Adding chat button code to Volusion file editor
5.After you have inserted the code, click 'Save' button to save your changes. The chat button will appear on your website.