|
<< Click to Display Table of Contents >> Integrations > CMS Integrations > WordPress > Plugin Settings > Positioning |
Chat Button and Text Chat Link Positioning
Position Settings for Classic Chat Window
Provide Support WordPress plugin allows adding the chat button to your website in three different ways:
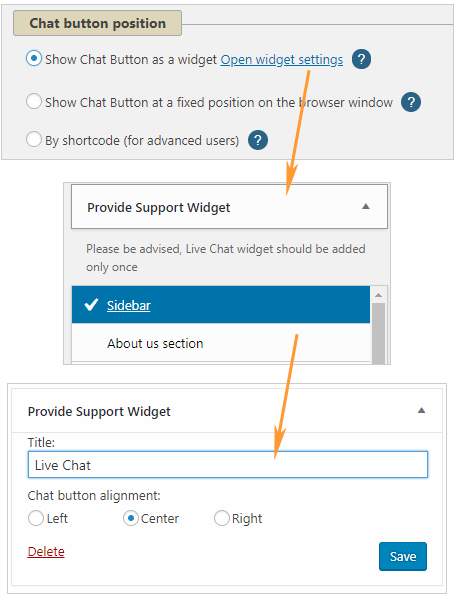
1.Show Chat Button as a Widget. This option lets you display the chat button or text chat link in your website sidebar. The box with the chat button or text chat link can be positioned and aligned in Widget Settings. You can specify the title for the box with your chat button or text chat link in the Main Sidebar. If you would like to change its position there, you can drag it up or down as long as apply alignment settings to it.

Widget Position
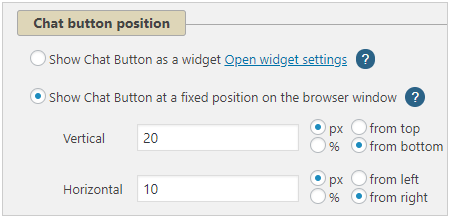
2.Show Chat Button at a fixed position on the browser window. If your website does not have a sidebar or you would like your chat button or text chat link to follow your visitors when they scroll your website pages, use this option. For selecting the position, you need to enter vertical and horizontal values in pixels or percent.

WP fixed position
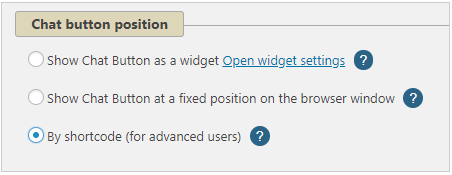
3.By shortcode. [providesupport] shortcode can be used to show the chat button or text chat link in your posts or pages. For advanced users do_shortcode('[providesupport]') shortcode can be used for placing directly to the source code, this way it will be possible to place the chat button to any position. To the source code it should be inserted like this <?php do_shortcode('[providesupport]') ?>

Shortcode position
Position Settings for Embedded Chat Window
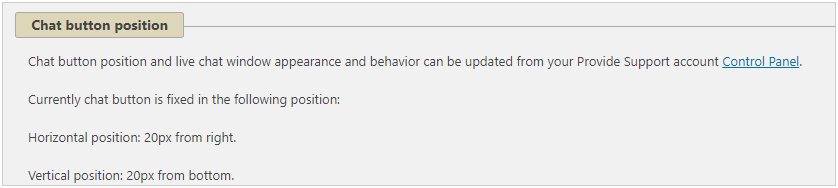
For embedded chat window only one position can be defined - fixed position within Account Settings / Visitor Chat Messenger page settings page:

Chat button position for embedded chat window type