|
<< Click to Display Table of Contents >> System Setup and Customization > Control Panel > Account customization > Visual customization > Proactive chat invitation editing |
General
Proactive chat invitation feature allows initiating a chat with a visitor from the agent app.
Chat invitation appears in a layer, not in a popup window, thus it cannot be blocked by popup blockers.
It takes up to 10-20 seconds to display the chat invitation. This delay could increase to up to 1 minute if you initiate a chat invitation just after turning on the visitor monitoring.
Unfortunately the chat invitation is not automated yet, it should be sent manually by an agent.
Chat invitation is supported only by codes that have monitoring feature. Thus Chat Button or Link for Emails and No-Script Chat Button Code don't support the chat invitation.
The chat invitation usage
Greeting message
You can add any invitation text manually. In the native agent app you are able to add a welcome text every time when you invite a visitor, in the message input area. You can use a canned message for this, to avoid typing each time.
The browser agent app also supports adding a welcome text feature. You can add this text right after pressing "Call" link next to your visitor.
Chat invitation and your visitors
We usually recommend being very careful with the chat invitation feature. Some visitors could feel very uncomfortable when they see messages popping up, they could feel that somebody is monitoring on the other side.
Try to use an impersonal message when you invite, e.g. something like "Thank you for visiting our website, if you have questions please use the chat tool, our operators will assist you". Try to avoid "I" or "me" in the message.
An unobtrusive alternative to the chat invitation is the Eye Catcher.
Chat invitation customization
You can customize the chat invitation screen in your account Control Panel, Account Settings / Chat Invitation page.

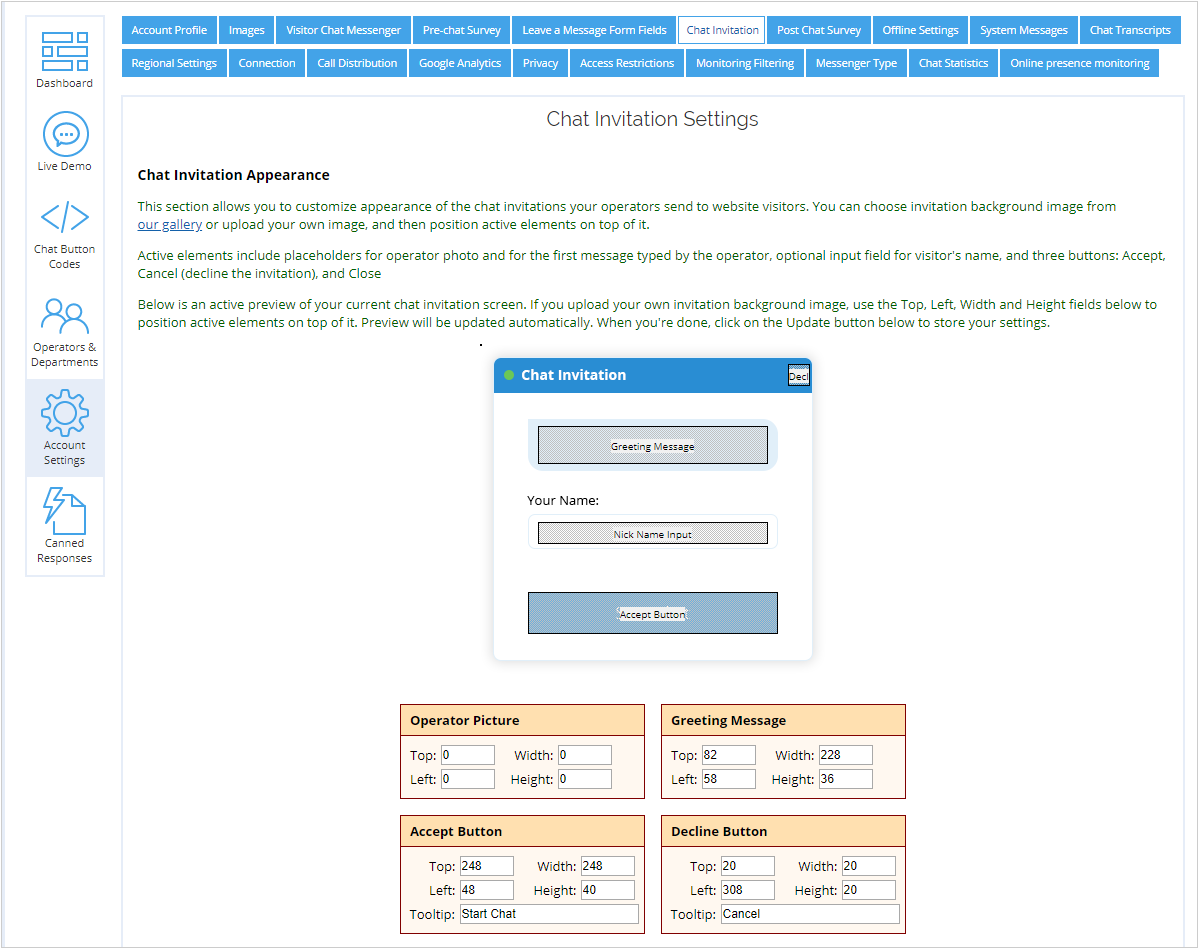
Chat Invitation page
Chat invitation background
You can choose a chat invitation background image from our gallery or upload your own image, and then position active elements on the top of it.
To choose an image from our gallery, please click the "Select Other Background from Our Gallery" link on the Chat Invitation page and then click on the chosen image on the gallery page.
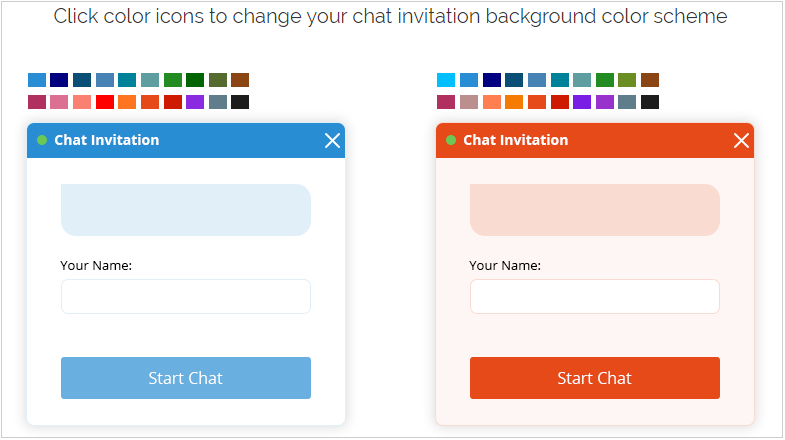
For some images from our gallery you can change a background color by choosing the needed color from the palette:

Chat Invitation Background
If you prefer uploading your own image, please note that it should be in GIF, JPEG, PNG or SVG format, up to 512x512 pixels in size. If the uploaded image exceeds the maximum size, it will be scaled to fit the limits. Animated GIF is also supported.
Maximum allowed file size for the chat invitation background is 200 KB (204800 bytes).
Possible errors that can occur when uploading your own chat invitation background image are the same as occur when uploading chat icon and header.
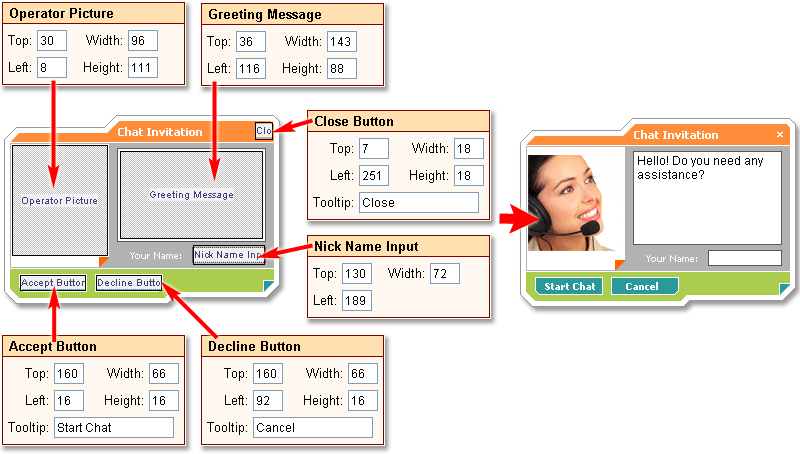
Active elements include placeholders for operator photo and for the invitation message typed by the operator, optional input field for visitor's name, and three buttons: Accept, Cancel (decline the invitation), and Close.

Chat Invitation active elements
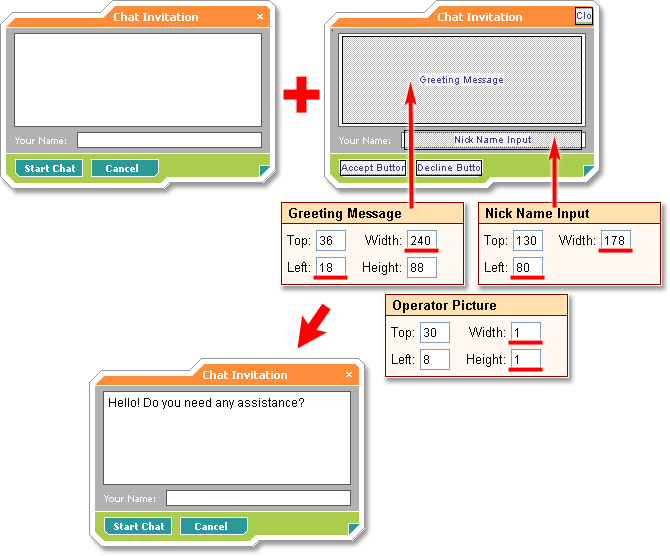
You can hide any active element on the chat invitation. You'd need to set this element size to 1x1 in this case.
Note! Please don't set active elements position outside of the chat invitation image. They won't be visible but will stay active, this can cause issues.
If you are going to hide or resize some active element, most probably you'd need to redesign the chat invitation image as well. You could do this by saving the image on your computer, editing it and uploading back to the account.

Redesigned chat invitation background - placeholder for operator picture removed, Operator Picture active element is hidden
Note! You'd need to draw all needed elements of the chat invitation (buttons, greeting message area, operator picture area) on the chat invitation background image. Active elements only provide interactivity.
Chat invitation position
You can define the chat invitation position on the visitor's screen. By default the chat invitation is set to be displayed in the bottom right corner.
Note! The position you define is the position of the respective corner of the chat invitation, depending on the position settings you choose.
You can define the following position for the chat invitation:
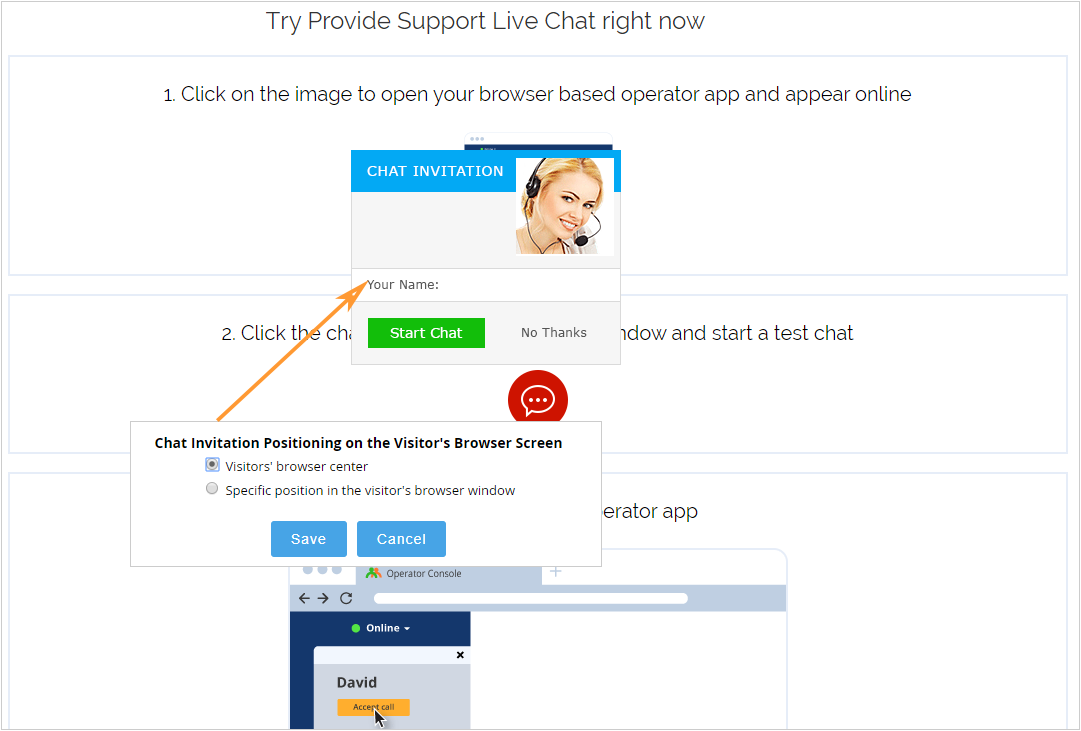
•Visitor's browser center. In this case the invitation will appear in the center of the browser window:

Chat invitation position in the center of the browser window
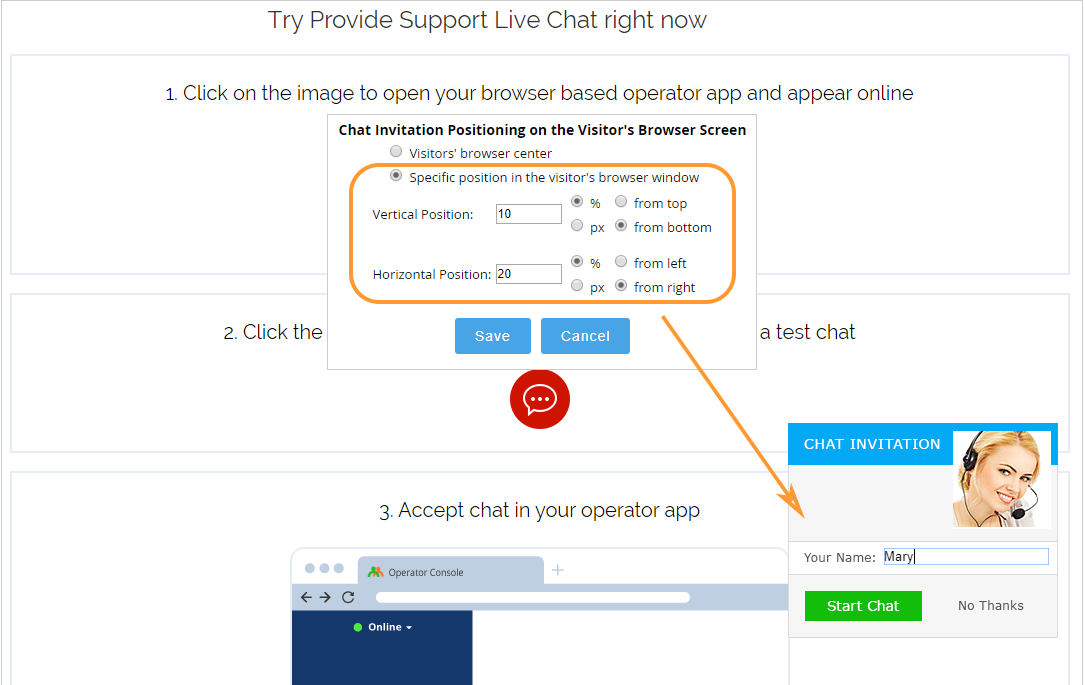
•Specific position in a visitor's browser window. Here you can choose the position in percent or pixels. The starting point will be the respective invitation image corner:

Chat invitation position defined in percent
Possible issues
Chat invitation is partly hidden behind other images or misplaced
Sometimes the chat invitation layer conflicts with other layers of your website and can be displayed improperly. To fix this, please find the first DIV of the chat button code, cut it from the code and put it right after the opening <body> tag of your website. The first DIV is responsible for the chat invitation, it has the following look:
<div id="ciXXXX" style="z-index:100;position:absolute">
If the chat invitation is used on a website based on frames, it can be displayed in an improper frame. Please contact us in our support chat or via email and our agents will assist you with fixing this.