|
<< Click to Display Table of Contents >> Integrations > CMS Integrations > WordPress > Direct Integration with WordPress |
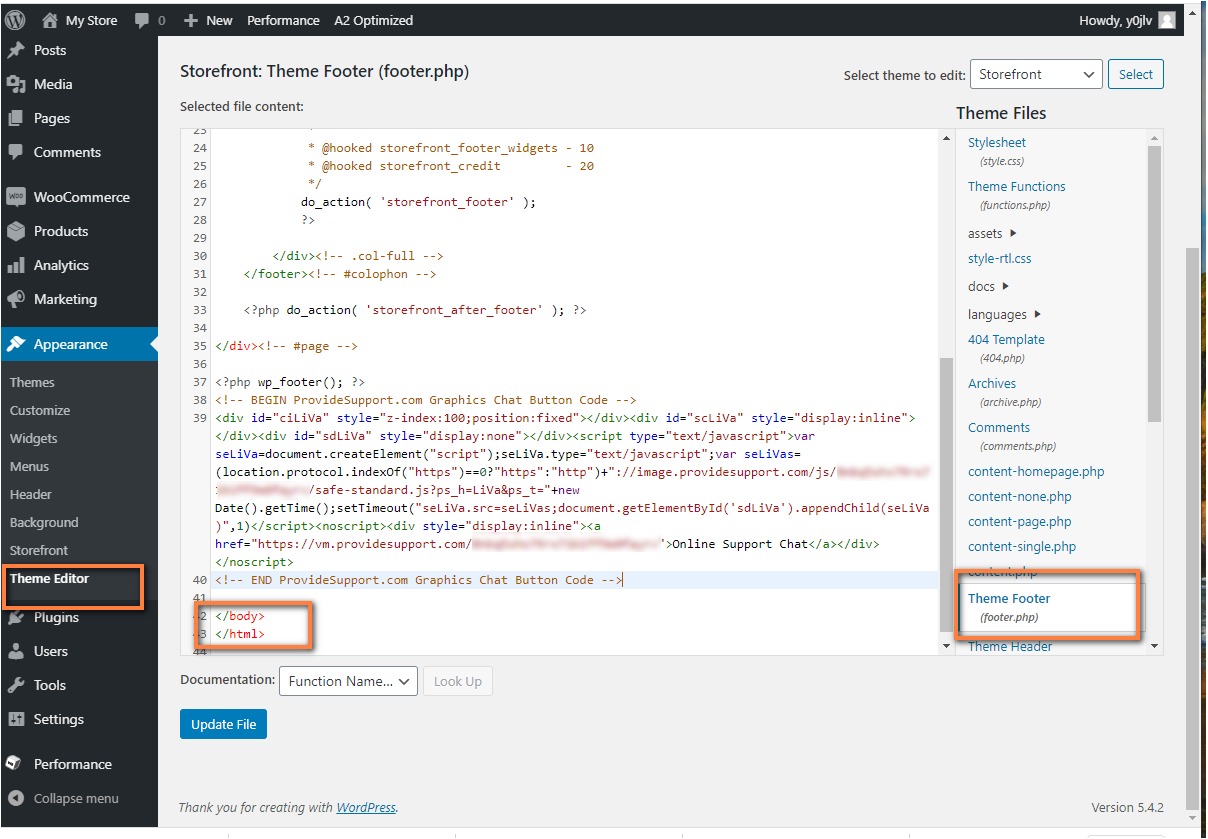
How to add the chat button code to footer.php
You can add our floating chat button code to your footer.php file. To edit footer.php, please do the following:
1.Log into your account Control Panel on https://www.providesupport.com
2.Follow to My Account / Chat Button Codes page and choose there 'Fully Featured Chat Button Code with Uploadable Online / Offline Images'
3.Log in to your WordPress admin. Click on 'Appearance' then 'Theme Editor'
4.Choose Theme footer
5.Paste your Chat Button code anywhere before the closing </body> tag
6.Click on 'Update'

How to add chat button script directly to WordPress footer
How to add the live chat button to a sidebar text widget
You can add either our floating live chat button code or our regular chat button code to your WordPress sidebar widget.
1.Log into your account Control Panel on https://www.providesupport.com
2.Follow to My Account / Chat Button Codes page and choose there 'Fully Featured Chat Button Code with Uploadable Online / Offline Images'
3.Login to the Admin section of your WordPress website (usually www.yourdmain.com/wp-admin)
4.On the left-hand side bar, under Appearance, click Widgets
5.In the Available Widgets section, find 'Text' widget
6.Drag the widget to the appropriate sidebar on the right-hand side of the screen
7.After you have placed it on the sidebar, click a small arrow at the right side of the widget bar to open its options
8.Optionally add some text (for example 'Live Chat') to the 'Title' field
9.Paste your Provide Support chat button code to the content field
10.Click Save at the bottom of the widget's options