|
<< Click to Display Table of Contents >> Integrations > Shopping Cart Integrations > CS-Cart > CS-Cart Integration |
How to start
To start integration you need to have an account in Provide Support Live Chat system. If you are an existing user, please log into your account Control Panel on Provide Support website and log into it with your credentials. If you have not had a chance to create an account yet, please register it here and start using your free 10-day fully functional trial.
How to add a chat button to CS-Cart website
Integration is quite simple and straightforward. The best option for the chat button is appearing in a fixed position. To proceed with integration, please follow the below instruction:
1.In your Provide Support account Control Panel, please follow My Account / Account Settings / Images page and select a set of images for your chat buttons. You can take a look at the available Live Chat buttons in our gallery.
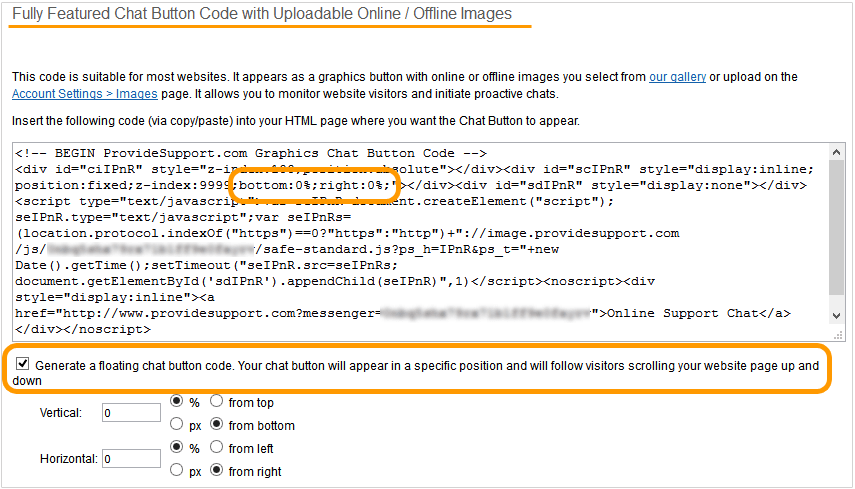
2.Follow to My Account / Chat Button Codes page and choose there 'Fully Featured Chat Button Code with Uploadable Online / Offline Images' then check 'Generate a floating chat button code' and specify vertical and horizontal position for your chat button. On the example the chat button is set to appear at the right bottom of the page:

Caht button code for the right bottom position
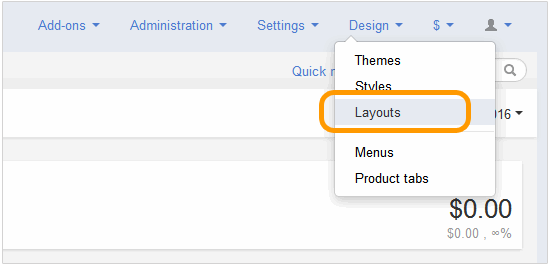
3.Log into your CS-Cart admin panel and open there Design / Layouts.

cs-cart design layout
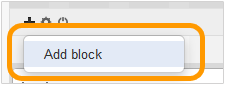
4.Scroll down to the bottom and click the + sign in any grid that is common for all website pages. For example, it can be a grid with the About Us block in the Footer section. Then choose ‘Add block’ option.

Adding a new block in CS-Cart
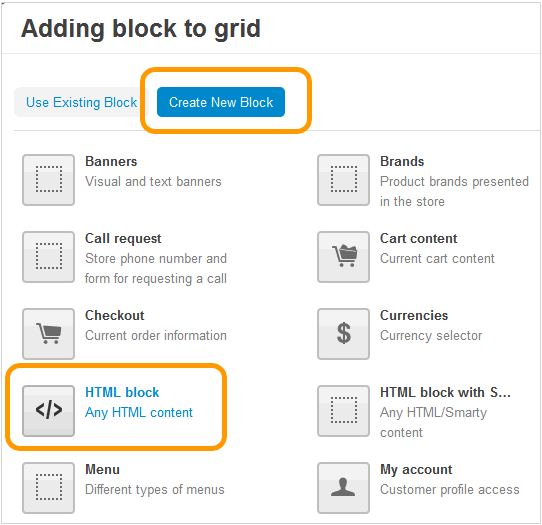
5. Then click ‘Create New Block’ at the top and choose HTML block.

New HTML block in CS-Cart
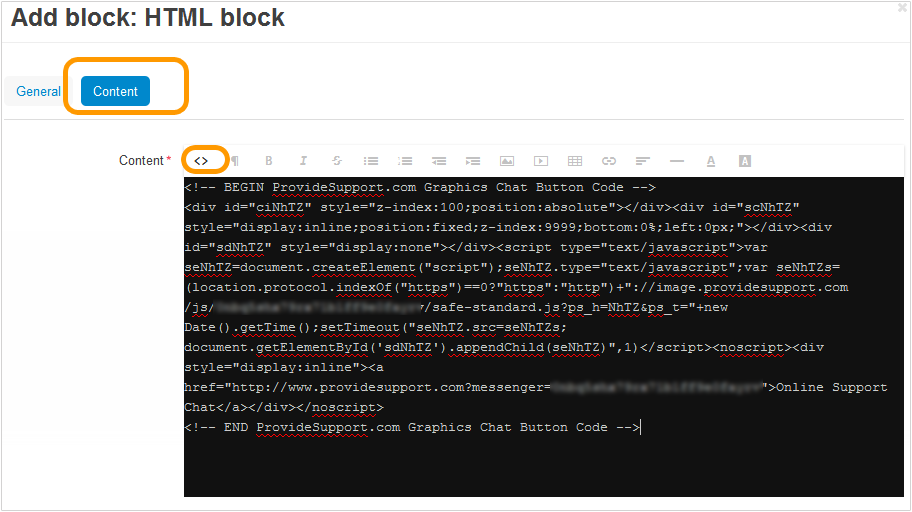
6.Create a name for your new block (e.g. Live Chat) and click ‘Content’ at the top. You will need to switch to HTML view by clicking on the <> icon.

Adding HTML in CS-Cart
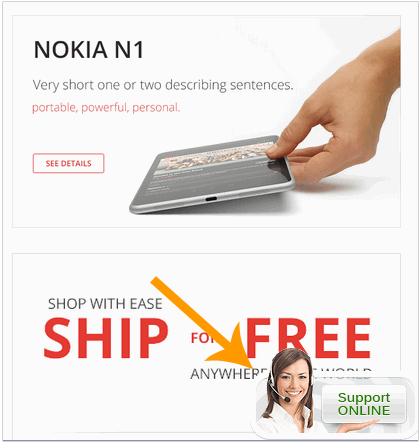
7.After clicking ‘Create’ button, the block will appear in your layout and you will see the button on your website.

Chat button on CS-Cart website