|
<< Click to Display Table of Contents >> System Setup and Customization > Control Panel > Using chat button codes > Standard codes > Overview |
General
Chat button code is used to integrate our system with your website. Chat button code
•displays the chat icon or the text chat link
•monitors the website
Chat button code can be inserted into any website, no matter how it's generated, the only requirement is that in the resulting HTML (when you right-click your page and choose View Source) the code should appear as provided on our website.
Chat button code should be inserted within the <body> </body> section of the web-page.
Chat button script loads two parts - dynamic which is less than 1 Kb and static - about 7,5 Kb. This way the script does not slow down website performance and does not generate any errors in SEO tools. It also does not consume much traffic since it loads only 1 Kb of dynamic sript while static part is loaded only once.
Chat icon
Chat icon can be any image chosen from our gallery, your own image uploaded to your account or the image stored on your web server.
Text chat link
Text chat link can be any plain or HTML formatted text.
Monitoring
The code which supports monitoring feature should be placed on every page that you wish to monitor. Our system has information only about pages with the monitoring code.
Adding several chat buttons to one page
To put more than one chat button on a page you need to do the following:

Adding several chat buttons or links
1.Insert the chat button code to your website
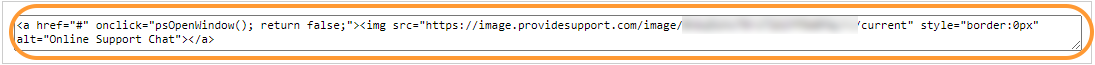
2.Copy the code shown on a screenshot above and insert it to the place you would like your additional chat button to appear
The inserted additional chat button will change its status on page load
Codes overview
To add the chat button to your website you need to copy the chat button code from the account Control Panel / Chat Button Codes page. There are several different codes for different purposes.
|
Displays chat icon from account Control Panel |
Displays chat icon from your web server |
Displays a text link to chat |
Supports monitoring, chat invitation |
Supports passing info from your website to operators |
Supports offline chat button (text chat link) behavior (redirection and hiding) |
Can be hosted on your domain |
Fully Featured Chat Button Code with Uploadable Online / Offline Images |
Yes |
No |
No |
Yes |
No |
Yes |
No |
Graphics Chat Button Code with Different Images on Different Site Pages |
No |
Yes |
No |
Yes |
No |
Yes |
No |
Text Chat Link Code |
No |
No |
Yes, supports basic HTML formatting |
Yes |
No |
Yes |
No |
Passing Information from Your Website Scripting to Operators |
Yes |
No |
No |
Yes |
Yes |
Yes |
No |
Chat Button or Link for Emails |
Yes, if HTML format chosen |
No |
Yes, if text format chosen |
No |
No |
No |
No |
No-Script Chat Button Code |
Yes |
No |
No |
No |
No |
No |
No |
Hidden Code for Visitor Monitoring |
No |
No |
No |
Yes |
No |
No |
No |
Chat Button Code for Wix Websites |
Yes |
No |
No |
Yes |
No |
Yes |
No |
Direct Link to Your Chat Window / QR Code |
No |
No |
Yes, if integrated into HTML code |
No |
No |
No |
No |
Pure JavaScript Chat Button Code |
Yes |
No |
No |
Yes |
No |
Yes |
No |
Chat Page to Host on your Domain |
No |
No |
Yes, if integrated into HTML code |
No |
No |
No |
Yes |
Chat Component for React websites |
Yes |
No |
No |
Yes |
No |
Yes |
No |
Standard chat button codes features
Fully Featured Chat Button Code with Uploadable Online / Offline Images will appear as a graphics button with online or offline images that you can upload or select from our gallery. It allows you to monitor website visitors and initiate proactive chats.
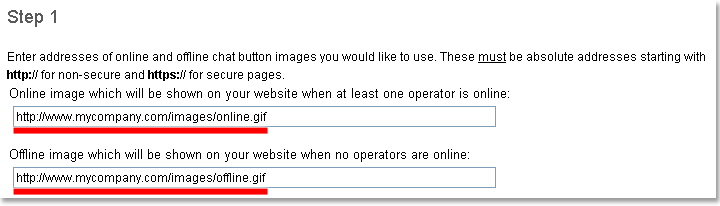
Graphics Chat Button Code with Different Images on Different Site Pages is similar to the Fully Featured Chat Button Code, but allows you to use several different chat button images on different pages of your website. You need to store your chat button images on your web server in this case and provide their URLs on the code page. The code will be regenerated automatically to include URLs.

Fields for custom chat images URLs
Note! If you need to generate a code for secure page, you need to store your images in a secure location and provide URLs starting with https.
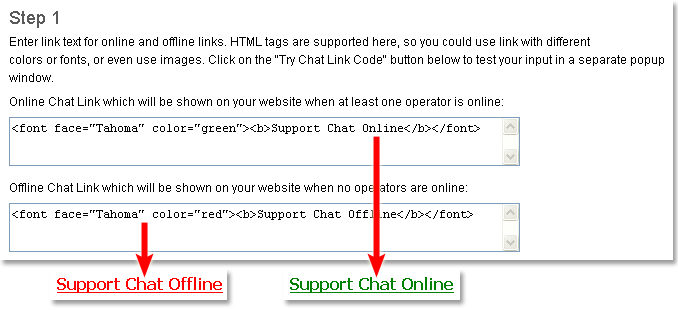
Text Chat Link Code has the same features as the Fully Featured Chat Button Code, but appears as a text link to chat support on your website pages. You can enter any text you wish on the code page, the code will be regenerated accordingly. You can also add basic HTML tags to the text to change its appearance.

HTML formatting in the Text Chat Link Code
Passing Information from Your Website Scripting to Operators code allows you to pass information about your visitor from your web page to your online support operators. This could be Customer ID or account name, or any other information your server or website knows about your visitors. The functionality of the Fully Featured Chat Button Code is also supported.
Chat Button or Link for Emails - code for emails allows your email recipients to chat with you right from the email message. This code doesn’t contain scripting so it doesn’t support the website monitoring and the proactive chat invitation features. The visitor messenger window size depends on the browser settings if this code is used.
There are two versions of the code – the text link to the messenger and the HTML code. The HTML shows online / offline button depending on the operators’ status when the email is opened.
No-Script Chat Button Code - code for websites where scripting is prohibited. This code doesn’t contain scripting so it doesn’t support the website monitoring and the proactive chat invitation features. It shows online / offline button depending on the operators’ status when the page is loaded. The Visitor Chat Messenger window size depends on the browser settings if this code is used. If you wish to control the Visitor Chat Messenger window appearance when using this code or constantly update the chat button image, please contact us in our support chat or via email for assistance.
Hidden Code for Visitor Monitoring - use this code if you would like to monitor your website visitors and proactively invite them to chat, but don't want the chat button to appear on your pages.
Chat Button Code for Wix Websites - this code allows adding your live chat button to Wix website. This code supports all features including real time monitoring, chat invitations and offline behavior settings. Please check detailed instructions for integration with Wix website here.
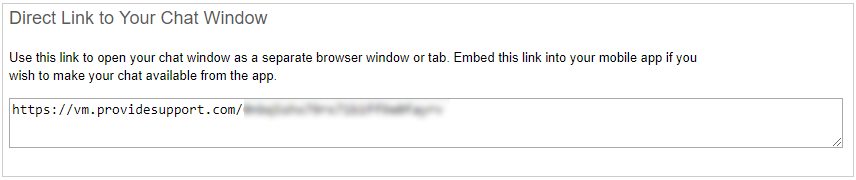
Direct Link to Your Chat Window / QR Code - this link can be used if you would like to integrate chat with a mobile app or software. This is a simple link which opens chat window in a separate browser tab or window.

Direct Chat Window Link
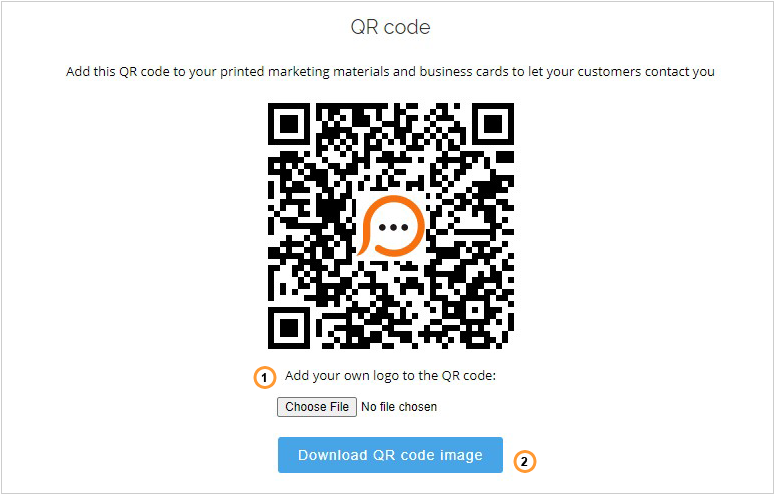
QR Code - you can provide your customers the QR code for your chat link so that they could contact you by scanning the code. You can add the code to your printed marketing materials and business cards. You can also add your company logo to the QR code.

QR Code for live chat link
1.To upload your company logo, save it on your computer, click "Choose file" button and select your logo file
2.To download the image with your QR code, click "Download QR code image" button. The image will be downloaded in .png format
Pure JavaScript Chat Button Code - this code was created for integration with CMS and tag management systems which restrict custom HTML code. This code is fully functional, supports monitoring and proactive chat invitations. Please note! It can be used only if Modern Chat Window type is enabled.
Chat Page to Host on your Domain - the live chat HTML page can be generated for your account and hosted with your website files. You can add the link to this page anywhere on your website or in your app where you would like to have the chat button displayed. The chat window will open full-screen and will support all chatting functionality.

HTML page for live chat
Chat Component for React websites - Provide Support's Live chat component for React.js websites allows adding live chat button to the websites built with React.js framework, monitor it and take advantage of all available functionality.