|
<< Click to Display Table of Contents >> Integrations > Shopping Cart Integrations > Bigcommerce > Bigcommerce Integration |
Live Chat and BigCommerce Integration
To start integration you need to have an account in Provide Support Live Chat system. If you are an existing user, please log into your account Control Panel on Provide Support website and log into it with your credentials. If you have not had a chance to create an account yet, please register it here and start using your free 10-day fully functional trial.
If you already have an account, ensure that you have there enabled "Modern chat window" type. If you still use Classic chat window, you can switch to Modern chat window on the Account Settings / Chat Messenger Type page. Once you change your chat window type, please follow an instruction below:
1.Log into your Provide Support account Contort Panel
2.Follow there My Account / Chat Button Codes page, click on Pure Javascript Chat Button Code and copy it
3.In your Bigcommerce admin follow Storefront / Script Manager

Bigcommerce Storefromt settings
4.Click “Create a script” button

5.Name your script
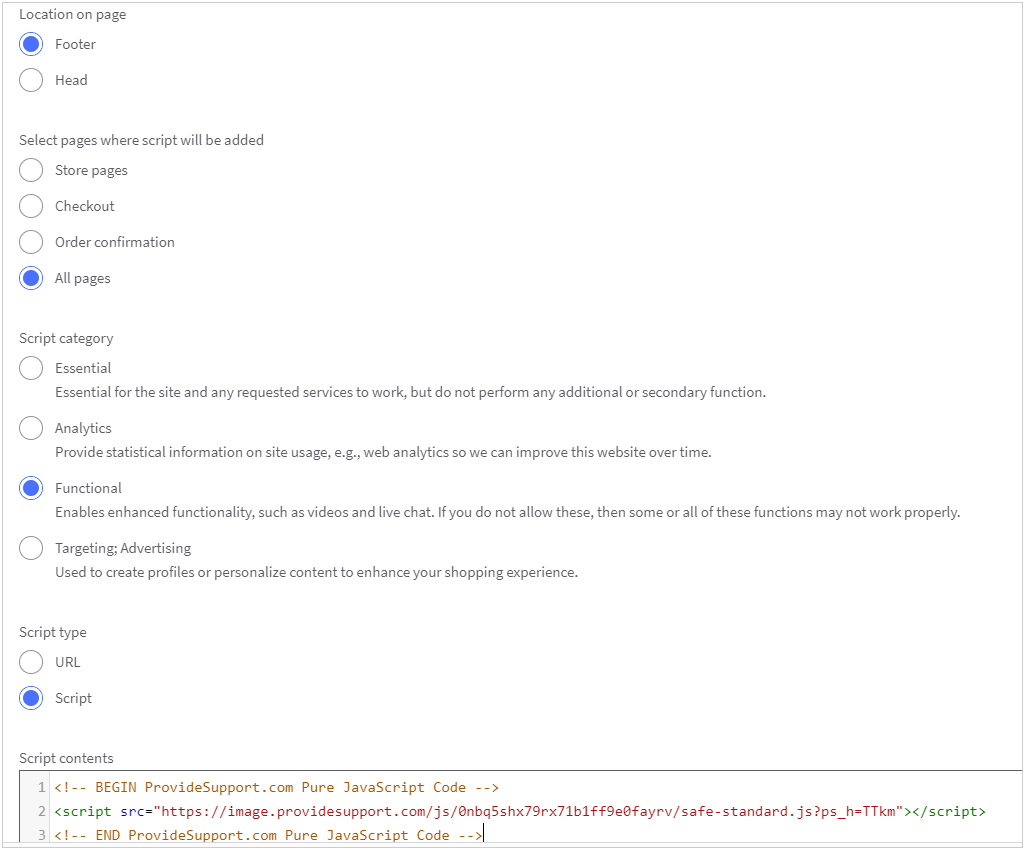
6.Choose pages where the script will be added. We recommend adding it to all pages
7.Choose “Functional” as your script category
8.As a script type choose “Script”
9.Insert your live chat script to “Script contents” field

10.Press “Save” button to save changes
11.You can change your chat button position in your Provide Support account Control Panel on the Account Settings / Visitor Chat Messenger page
How to add your chat button to Bigcommerce website if you use Classic Chat Window
Integration is quite simple and straightforward. You just need to add chat button code and the customizations of your chat window will be picked up by the script.
1.To choose a chat icon image, please do the following: in your Provide Support account Control Panel follow My Account / Account Settings / Images page and select a set images for your chat buttons. You can take a look at the available Live Chat buttons in our gallery.
2.To add a chat button code, please follow to My Account / Chat Button Codes page and choose there 'Fully Featured Chat Button Code with Uploadable Online / Offline Images'. Check an option for "floating" chat button and define chat button position. Copy the code.
3.In your Bigcommerce admin panel, please follow Advanced Settings
4.Choose Web Analytics
5.In General Settings enable Google Analytics
6.On the Google Analytics tab insert your chat button code
7.Save your updates
How to start assisting customers
You have successfully added the chat button to your website and now you are ready to start assisting your customers via Live Chat. Please download the operator console for this purpose and log into it with your credentials. You will find them on My Account / Operators and Departments page in your account Control Panel.
You can also continue customizing your Live Chat by applying different customization options in your account Control Panel.